Панель управления...
Космическим кораблем?
Всем доброго времени суток! Сегодня мы плавно переместимся с темы
Панели навигации или Navbar(а) к попытке создания
Административной Панеле Управления нашим блогом. Вещь, в общем-то совсем не обязательная, но если Маляр (
Технологии Досуга) поднял эту тему - то почему бы и нет! ;)
Для тех кто еще не привык к стилю этого блога объясню, что
Панель управления космическим кораблем Шатл, которую вы видете слева, никакого отношения к моему рассказу об
Административной Панеле Управления иметь не будет, а жаль, потому что это могло бы быть намного более интересно. Картинку я взяла из
официальной галлереи Nasa, можно будет потом сходить туда и поискать чего-нибудь еще. А пока я буду рассказывать как поставить
Админку к вам в блог. Хотя это настолько просто, что рассказывать почти нечего...
Итак, если по какой-то причине вам захотелось иметь панель управления прямо в блоге, а почему бы собственно и нет: поместить её туда очень легко и, конечно, упралять своим блогом сможете только вы, да и видеть вашу панель администрирования будете тоже только вы.
Вот собственно код, который мы будем добавлять как Гаджет в наш блог:
<span class="notranslate item-control blog-admin pid-XXXXXXXX">
<h2>Панель Управления:</h2>
<ul>
<li><a href="http://www.blogger.com/post-create.g?blogID=YYYYYYYY">Новое СООБЩЕНИЕ</a></li>
<li><a href="http://draft.blogger.com/blog-options-basic.g?blogID=YYYYYYYY">Настройки/БЭКАП</a></li>
<li><a href="http://www.blogger.com/rearrange?blogID=YYYYYYYY">Дизайн</a></li>
<li><a href="http://www.blogger.com/moderate-comment.g?blogID=YYYYYYYY">Управление комментариями</a></li>
<li><a href="http://www.blogger.com/logout.g">Выйти</a></li>
</ul>
</span>
Только не торопитесь пожалуйста, это еще только заготовка кода. Вы её, пожалуйста, куда-нибудь [в блокнот, напримет] скопируйте, потому что мы её сейчас дорабатывать будем.
Чтобы этот код стал у нас работать:
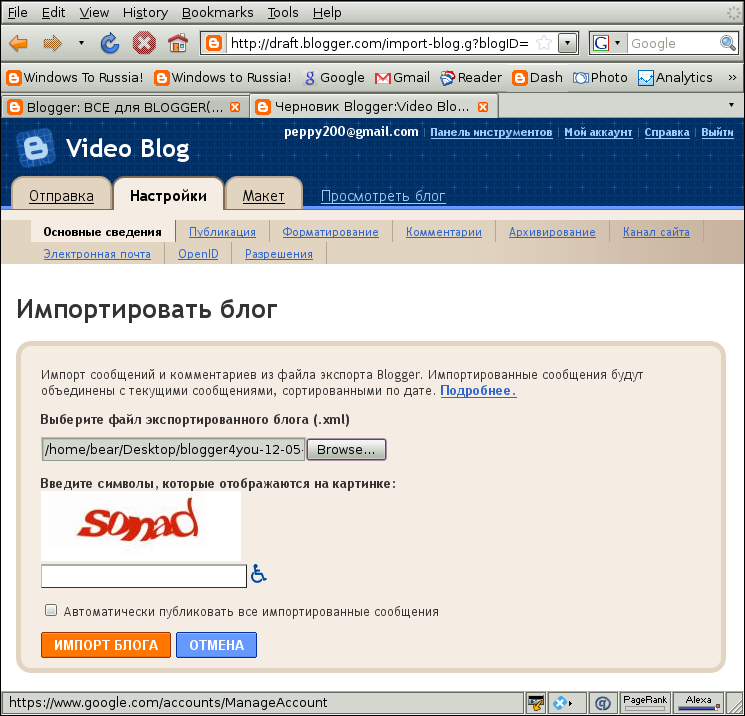
1) Надо в первой строчке вместо XXXXXXXX поставить персональный идентификатор администратора блога (я так и не смогла найти в интернете точной расшифровки этой абревиатуры pid). Как его получить. Заходите в свой блог и из контекстного меню мыши или с помощью меню браузера вызываете просмотр исходного текста блога . И в этом исходном тексте блога ищите [используя сочетание клавиш CtrF] слово из трех букв: pid. Оно скорее всего обнаружится в виде <span class='item-control blog-admin pid-229696323'> - циферки после pid- и есть наш номер, который мы подставим вместо XXXXXXXX.
2) Далее устанавливаем Идентификатор блога
BlogId. Это очень можно сделать одним из двух способов:
а) Раз уж мы все равно полезли рассматривать исходный текст нашего блога теперь мы можем поискать blogID у меня он нашелся в строчке типа <link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://www.blogger.com/rsd.g?blogID=609368192660326797" /> и идентификатором блога будут все эти цифры после blogID=
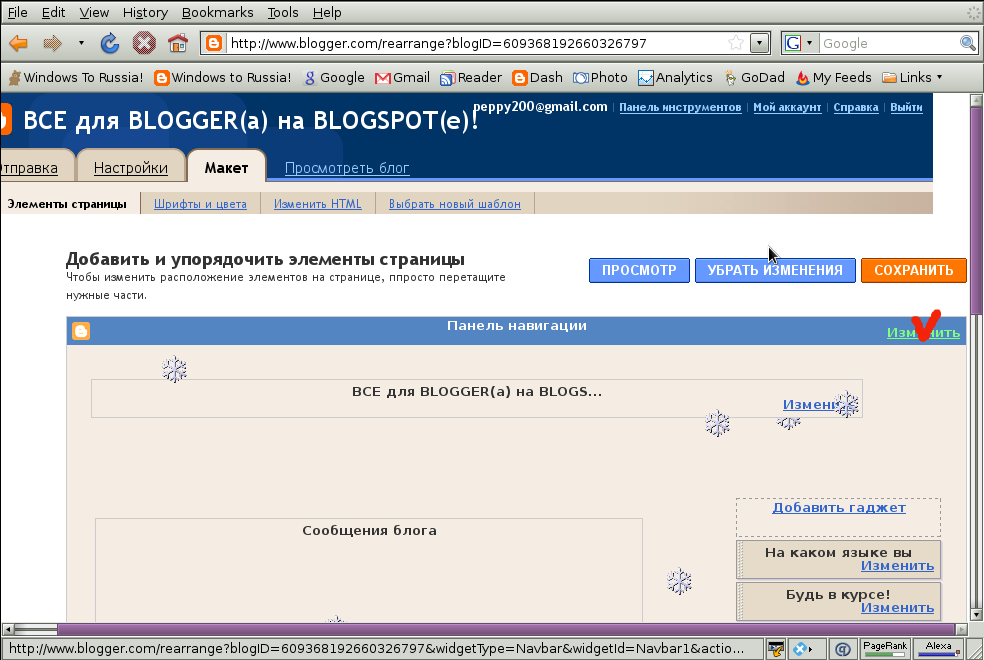
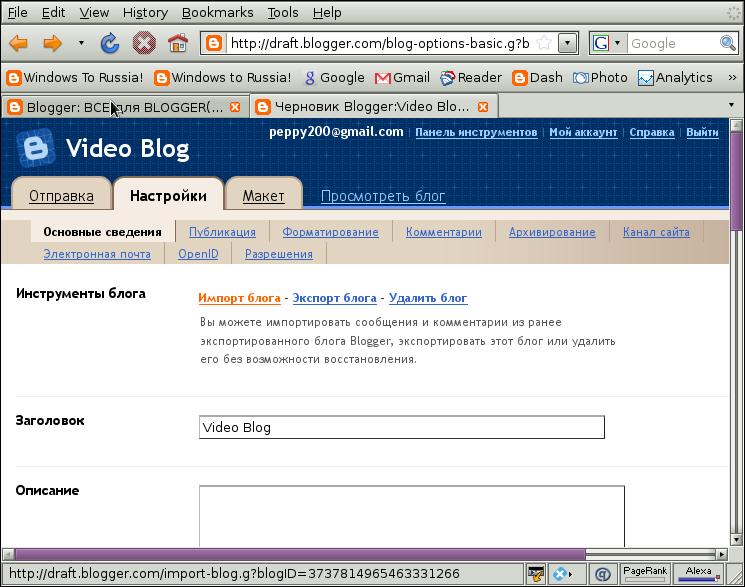
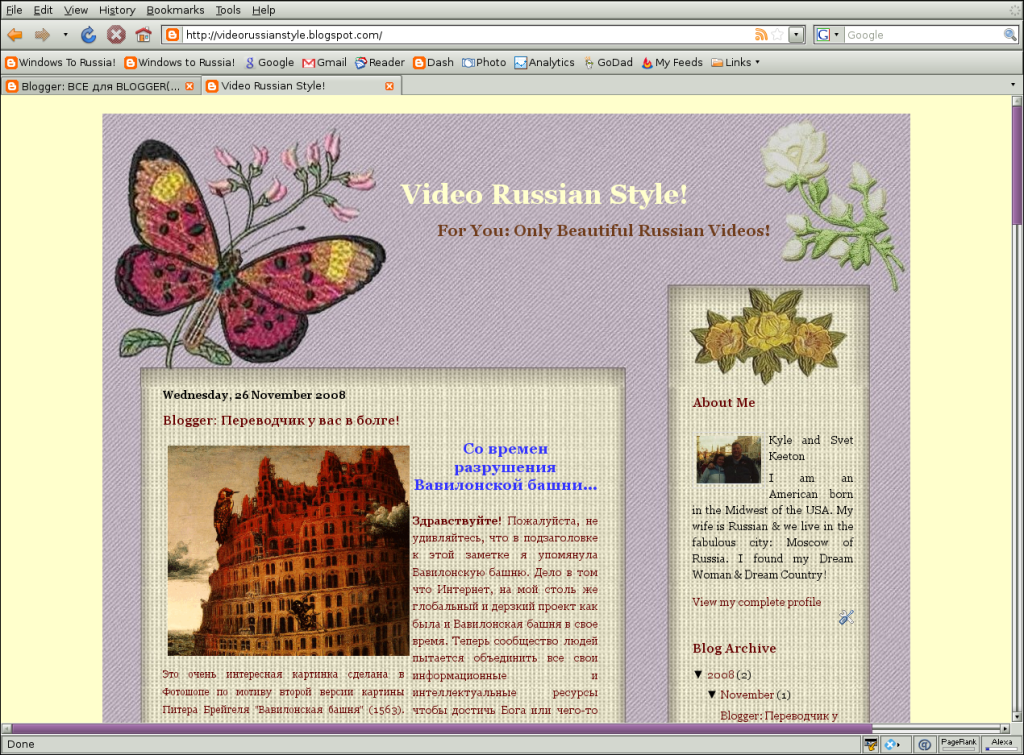
б) другой способ определения идентификатора вашего блога еще проще: зайдите в Панель инструментов и кликните например на Дизайн и в адресной строке будет содержаться ваш BlogId:

Теперь в скрипте заменяем все
YYYYYYYY на полученные цифры
BlogId.
Доработка закончена полученный код уже можно вставлять в блог как HTML/JavaScript гаджет.
Вот как у меня это выглядит:

и ни только выглядит, но и работает, что очень важно!
Еще несколько слов о том как этот гаджет можно менять. Менять его можно и нужно, делая удобным именно для вас. Можно добавлять и убирать ссылки из этого списка ссылок.
Давайте быстренько разберем из чего состоит этот код для гаджета.Кто совсем не знает HTML или забыл как на HTML описываются ссылки может подглядеть вот сюда:
Blogger: Начала HTML - Ссылки!Теги мы будем разбирать как капусту по листочкам:
1) На самом внешнем уровне у нас написан парный тег <span class="item-control blog-admin pid-XXXXXXXX"> ... </span> - определяет хитрый такой контейнер, в котором будут лежать наши ссылки по управлению блогом. Его хитрость заключается в том, что читатели его видеть не будут, а увидят его только авторы блога и то только те, кто имеет права администратора блога.
2) На следующем уровне мы определяем
ненумерованный список для чего используем парный тег <ul> .... </ul> В общем, дело конечно вкуса, но мне нравится использовать списки, помогает структурировать информацию.
3) На следующем по вложенности уровне мы видим описание элемента списка это еще один парный тег <li> ... </li>
4) И на последнем уровне, наконец, определяем, что элементом списка у нас является ссылка. Ссылка записывается парным тегом a: <a href="http://куда идти">На какой текст кликать (он - этот текст, на который мы кликаем называется еще якорным текстом) </a>
Теперь если мы захотим чего-нибудь удалить из этого гаджета мы будем удалять элемент списка и если захотим добавить в него еще какую-нибудь полезную ссылку мы будем добавлять её как элемент списка, т.е. окруженную тегами <li> </li>
Ну, вот на сегодня и всё. Я показала как можно вставить
админку прямо в ваш блог. И мы узнали как можно описать
ненумерованный список на HTML. Если что было непонятно спрашивайте.
Всем удачи во ВСЕМ!СветаPS В статье использованы материалы:
Google Help: Conditional "new post" linksPPS Забыла упомянуть, что тег <h2>Панель Управления:</h2>, который присутствует в начале кода всего лишь значит написать текст "Панель Управления" в стиле заголовков боковой панели нашего блога.
PPPS И под конец открою вам маленькую тайну: Начала я писать эту статью по просьбе Маляра, но в процессе написания очень прониклась идеей иметь административную панель прямо в блоге и теперь мне с ней очень удобно! :)
 Комментарии и вопросы более чем приветствуются,нужна помощь - поможем!
Читать дальше...
Комментарии и вопросы более чем приветствуются,нужна помощь - поможем!
Читать дальше...