Думайте сами,
Решайте сами
Иметь или не иметь...
Решайте сами
Иметь или не иметь...
Доброго времени суток!
Сегодня мы с вами поговорим о Панеле навигации (или как её называют в ангоязычных текстах Navbar = Navigation bar). Когда Кайл только начал вести один из свиоих первых блогов на Blogger'e, я, признаться, была очень против этой Панели навигации. Идея была проста - я чувствовала ответственность за моих читателей и не хотела отправлять их неизвестно куда. (Так что я была счастлива, когда Кайл нашел способ "убрать" Navbar из нашего блога).
Есть и другое мнение: некоторые блогеры говорят, что им очень удобно работать, когда есть Панель навигации с возможностью написать Новое сообщение или Настроить блог, а для читателя может оказаться удобной функция Поиска в блоге.
Есть и другое мнение: некоторые блогеры говорят, что им очень удобно работать, когда есть Панель навигации с возможностью написать Новое сообщение или Настроить блог, а для читателя может оказаться удобной функция Поиска в блоге.
В общем, есть о чем подумать... ;)
Вы пока думайте, а я вам расскажу, что с Navbar'ом (Навигационной панелью) можно сделать:
1) Для тех кто решил её у себя показывать. Её можно покрасить в гармоничный для вашего блога цвет. Ну, наверно, в совсем гармоничный не получится, выбор там есть всего из четырех цветов, но это всё же лучше чем ничего.
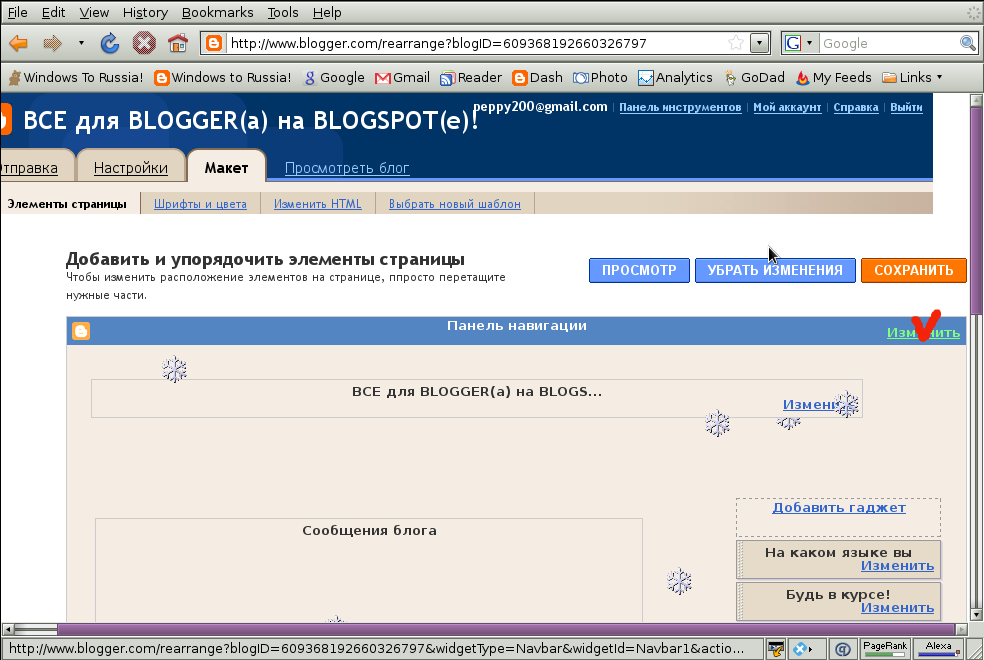
Итак, идем как всегда Панель инструментов, выбираем Дизайн и находим в нем блок синего цвета, на который прежде возможно не обращали внимания: на нем еще Панель навигации написано и кликаем изменить:
Итак, идем как всегда Панель инструментов, выбираем Дизайн и находим в нем блок синего цвета, на который прежде возможно не обращали внимания: на нем еще Панель навигации написано и кликаем изменить:
 А вот и цвета из которых нам предстоит выбрать:
А вот и цвета из которых нам предстоит выбрать:
Выбираем цвет, нажимаем Сохранить идем в блог любоваться полученным результатом.
2) Для тех кто не хочет показывать у себя в блоге Навигационную панель. Я специально выбрала слова "не хочет показывать", потому что на самом деле мы не удаляем Navbar, а только его не показываем.
Делаем это так. Идем как всегда в Панель инструментов, Дизайн, Изменить HTML
ищем в нашем коде строчку такого вида ]]></b:skin> и перед ней вставляем эти несколько строчек:
ищем в нашем коде строчку такого вида ]]></b:skin> и перед ней вставляем эти несколько строчек:
#navbar-iframe { /* this section hides the nav bar */Сохраняем шаблон, любуемся на результат.
height: 0px;
visibility: hidden;
display: none;
}
3) А мне как любителю компромисов еще нравится вариант, который реализован сейчас, в новом блоге Кайла Windows to Russia (сейчас, потому что Кайл очень креативный человек и постоянно что-то меняет в наших блогах). Ну, ладно, а то я могу разговаривать о Кайле и моей жизни с ним часами... Давайте лучше к делу. Итак, вариант о котором я хочу вам напоследок рассказать в обычном случае скрывает Navbar, но показывает его при наведении мыши. Правда, Кайл говорит, что этот способ работает не во всех браузерах, где он не работает, Navbar остается просто видимым.
Что делаем: как всегда Панель инструментов, Дизайн, Изменить HTML и так же как в предыдущем случае находим строчку вида ]]></b:skin> и перед ней вставляем следующие две строчки:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}Я поделилась с вами всем, что знаю о Навигационной панеле, а принимать решение вам.
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
Так что думайте сами, решайте сами иметь или не иметь....
Вспоминайте почаще эти мудрые слова, их можно действительно отнести к чему угодно.
Ответом на многочисленные вопросы читателей как избавиться от NavBar'а, но сохранить доступ к таким удобным функциям как "Новое сообщение | Настроить | Выйти" явилась статья: Blogger: Административная панель управления!
С поиском по блогу мы тоже справилилсь, реализовав создав окошко поиска в точности по алгоритму, который Blogger использует в Панеле навигации: Blogger: Поиск в вашем блоге!
Всем удачи во ВСЕМ!
Света

Комментарии и вопросы более чем приветствуются,
нужна помощь - поможем!
Читать дальше...













Спасибо за урок! Опробовала исчезающий вариант, интересно.
ОтветитьУдалитьНу вот все все прекрасно и по-английски поняла! Функционирует! Ну вот еще живые коментарии сбоку встроить бы... и все. Желать кроме разработки собственных шаблонов больше нечего!
ОтветитьУдалитьНедавно проводил изыскания по поводу админки и набрел на блог одной девушки. Там очень интересное решение. Но видимо не достаточное знание английского языка блог англоязычный) и полное незнание HTML, не позволили мне установить этот плагин. Точнее я установил, но ни чего не заработало.
ОтветитьУдалитьСветлана! Посмотрите пожалуйста и может, найдете решение этой задачи и расскажете нам. Ну а мы, Ваши читатели, скажем - Огромное Спасибо! ;)
Вот ссылка: http://www.bloggingtips.com/2008/09/22/how-to-create-an-admin-control-panel-in-your-blogger-template/
Неужели я могу всё это понять?
ОтветитьУдалитьА Боза - просто прелесть и я его узнала...
Спасибо за комментарий, Hohla!
ОтветитьУдалитьЕсли всё так хорошо сходу получается, будем продолжать!
Удачи тебе там в Сибири!
Света
Молодец, Vita, хорошо получилось!
ОтветитьУдалитьПро комментарии я как раз готовлю небольшую серию статей - и про "живые комментарии сбоку" тоже расскажу! ;)))
Удачи!
Света
Маляр, доброго времени суток!
ОтветитьУдалитьСтатью прочитала, у себя на тренировочном блоге попробовала - работает! Попробую на этой неделе выкроить время и написать по-русски как у меня это получилось ;).
Спасибо за интересную ссылку!
И удачи во всем!
Света
Челита вернулась!!!!
ОтветитьУдалитьПросто именины сердца! :)))
А чего там не понимать? Если хотите Навигационную панель как у Кайла в блоге или как я поставила на фотоблог.. - только скажите и у нас все получится ;)!
А Боза действительно прелесть! -- Кайл меня спрашивает: "А Боза здесь причем и статья о Боза в Windows to Russia." А я говорю: "Ну, ассоциация у меня такая... по песне!" ;)
Вы только не забывайте нас, приходите-говорите, что хотите, и всё заработает! :)))
Света и Кайл
Возникло предположение, что если Вы кардинально не меняли код. Установка у меня, не получилась, из за большого количества скриптов на моем блоге. И они мешают правильной работе друг друга. Как Вы думаете, такое возможно?
ОтветитьУдалитьНет, Маляр, код я не меняла совсем! Ваши скрипты ему мешать не должны, потому что он сам не является скриптом - просто несколько ссылочек в особом контейнере, его на самом деле можно вставлять и как обычный гаджет - я собственно даже не поняла, зачем они так сложно предлагают его вставлять внутрь макета.
ОтветитьУдалитьПредложение: 1) Вставьте код в виде гаджета. 2) Не забудьте поменять слово BlogId на ваш индентификационный номер блога во всех ссылках.
Удачи!
Света
Полезная статья, спасибо!
ОтветитьУдалитьНо как-то для себя решила, что мне удобнее с это панелью :) И в своем шаблоне пришлось ее добавлять.
Вот думаю опробовать вариант с "исчезанием-появлением" :)
Никак не пойму, а можно ли создать свою персональную тему или можно только использовать уже готовые?
ОтветитьУдалитьЯ когда-то тоже был против NavBar, но когда посмотрел статистику своего молодого блога, то увидел, что переходы с NavBar (Следующий блог) составляют львиную долю всего трафика. Так что - к размышленю
ОтветитьУдалитьСпасибо за комментарий, Катюша (Bebekka)!
ОтветитьУдалитьПопробуй, может понравится!
Заметила что у тебя в блоге Navbar исключительно подходит по цвету! Иот где истинная гармония! :)))
А я сейчас по просьбе Маляра дописываю статью про админку в ней мы расширм возможности управления нашим блогом прямо из блога. Наверно тоже будет интересно. Завтра надеюсь дописать ;)
Удачи во всем!
Света
Для Kastoff Alex'a. Не знаю на сколько мы под словом тема понимаем одно и тоже... Но на сколько я понимаю слово тема можно сделать и свою персональную тему, если знать как ;).
ОтветитьУдалитьУдачи!
Света
Спасибо за комментарий, Ibloggerman!
ОтветитьУдалитьКонечно, Blogger посылает на читателей и через Navbar тоже. Это зависит не от того есть у тебя navbar или нет, а это мы определяем в настройках отвечая "Да" на вопрос Добавить Ваш блог в наши каталоги?. Вот для таких читателей мы и ставим переводчик на сайт....
Что до Navbar'a -- время похоже меняется и Blogger стал, похоже, гораздо лучше следить за чистотой блогов на своем сервисе -- спасибо ему за это! Так что может быть со временем и я буду отпускать своих читателей в вольное плавание по волнам Navbar'a ;).
Еще раз спасибо за комментарий и удачи!
Света
Есть еще такой аргумент против навбара. Там есть такая опция - "пометить блог". Нажав на нее, человек сообщает Гуглу, что данный блог "не в полной мере соответствует своему высокому званию". А Гуглу только скажи - санкции последовать не замедлят. Так вот, этой опцией иногда пользуются некоторые редиски (недоброжелатели, завистники, просто хулиганы).
ОтветитьУдалитьСвета, расскажи пожалуйста, про посетителей с Blogger. Откуда они приходят, с каких каталогов?
ОтветитьУдалитьСпасибо за хороший вопрос, Ibloggerman!
ОтветитьУдалитьЯ его немножко по исследовала и вот что нашла. Если разрешить "Включать блог в каталоги Blogger'а", то ссылка на ваш блог будет размещена в вашем Blogger'овском профайле и Blogger будет время от времени направлять к вам трафик от людей, которые кликают на "Следующий блог" (и такое ощущение, что Blogger именно направляет этот поток трафика, потому что они всегда идут пачками). А еще у Blogger'а есть забавная игрушка: BloggerPlay, где они в виде слайд-шоу показывают недавно размещенные в блогах фотографии, по фотографиям можно кликнуть и перейти на блог, где эта фотография была опубликована. И если ответить "Да" на предложение Blogger'a "Добавить Ваш блог в наши каталоги?" он (т.е. картинки из него) будет принимать участие в BloggerPlay тоже.
Вообще, этот BloggerPlay весьма занимательная игрушка: сдишь перед экраном и мысли, чувства сотен блоггеров, выраженные в картинках проносятся перед твоим взором.
Удачи!
Света
Здравствуйте, Геннадий!
ОтветитьУдалитьДа, я читала в русскоязычном интернете этот аргумент про "Пометить блог". Даже не знаю что сказать... это у нас в России такая параноя или весь остальной мир состоит лишь из ангелов. Что до Гугла, конечно, лучше никогда не знать, что он сделает при такой пометке. Если бы я была в команде разработчиков, перед тем как принимать меры, я бы направила траф со "Следующего блога" на поставленный под сомнение блог и далее анализировала бы реакцию незаинтересованного читателя. Ну, Бог его знает, что они там в Google делают. И Бог даст мы не узнаем это на собсьвенных блогах!
Удачи во всем!
Света
Навбар убрал на своем блоге из тех соображений, что не хочу, чтобы мой блог мог бы в принципе кто-либо пометить. Не нравиться мне это. А вопрос такой, хочу расширить блог до ширины экрана и не знаю как. А то текст в центре экрана, а сбоку неиспользуемое пространство. Нельзя ли сделать так, чтобы ширина блога подстраивалась, под разрешение монитора.
ОтветитьУдалитьЗдравствуйте, Юрий!
ОтветитьУдалитьПо поводу навбара - личный выбор автора (иметь или не иметь). Что же до ширины шаблона, я довольно подробно об этом рассказывала в этой статье: Blogger: Расширяем Блог!
Пробуйте! Будут вопросы - спрашивайте, всегда рада помочь!
Света
Спрятал! Блог намного лучше смотрится.
ОтветитьУдалитьРада что вам все нравится, "Юридичний провідник"!
ОтветитьУдалитьУдачи!
Света
Еще насчет "Пометить блог": кто-то может кликнуть просто по незнанию! Вдумайтесь, что означает фраза "Пометить блог"? Может быть это аналог звездочки в Google Reader?
ОтветитьУдалитьРасскажите еще пожалуйста, с помощью какого сервиса вы выложили аудио-файл на блог?
ОтветитьУдалитьАлександр, спасибо за комментарии!
ОтветитьУдалитьКонечно, перевод Blogger'овского интерфейса на русский оставляет желать много лучшего. Но что до "Пометить блог" - тут никто по ошибке кликнуть не может потому что когда наводишь на эту фразу мышку Blogger тут же дает подсказку "Уведомить Blogger о нежелательном содержании на этой странице" и они даже дают в своей подсказке ссылку на разъяснение:
Что такое кнопка "Пометить"?
Всем очень советую почитать. Мне их разъяснение показалось разумным.
Что до сервиса, которым я пользовалась для размещения музыки... в данном случае это flash-player, который я храню на нашем с Кайлом хостинге. А вообще, про музыку на сайте я собираюсь в ближайшее время написать - благо есть что ;).
Удачи во всем!
Света
Насчет кнопки "Пометить" - все правильно. Просто я лично на заре моего знакомства с Blogger несколько лет назад по незнанию пару раз кликнул на чьих-то блогах. Потом, конечно, я почитал help и увидндел выезжающую подсказку, но по-моему эту кнопку надо было как-то красным цветом выделить для наглядности или знак Stop нарисовать.
ОтветитьУдалитьВариант с установлением порзрачности надо модернизировать, он не работает в ИЕ7 и ниже т.к. он вероятно не поддерживает css3 свойство hover для div-a, в итоге он остаётся порзрачным, но при этом занимает место и случайно кликнуть какую-либо ссылку можно.
ОтветитьУдалить1. Вариант с прозрачностью можно улучшить как минимум так:
ОтветитьУдалить#navbar-iframe {position:absolute;top:0;left:0;z-index:100;}
чтобы лишняя пустота не висела когда бар скрыт. Также немного поколдовав, готов вариант использующий идею прозрачности, но работающий и в ИЕ, его я сейчас озвучивать не буду, попробую ещё усовершенствовать.
2. Попутно получился ещё один интересный вариант, узкая полоска в самом верху блога (по желанию можно оформить как душе угодно), при клике на которую появляется и прячется бар. Код в сюда добовлять не буду, временно лежит тут http://bigyalta.blogspot.com/2009/01/navbar.html (пост совсем не по тематике блога, поэтому ему там не место). Автор этого блога если захочет, может добавить этот вариант сюда к себе, ссылка на автора в качестве благодарности будет не лишней :)
Роксолана, спасибо за комментарии и за проведенное исследование поведения этих трюков в Internet Explorer!
ОтветитьУдалитьЯ уже скопировала к себе на компьютер ваш новый трюк для навбара добавлю в ближайшее время в эту статью!
Удачи во всем!
Света
Светлана, очень надеюсь на Вашу помощь. Сегодня наткунулась на Ваш блог, и захотелась поменять шаблон. все удалось, но пропала навигационная панель. я теперь просто не могу зайти в свой блог, т.е. он у меня не модерируется- я его вижу просто как сторонний читатель. что мне можно сделать?
ОтветитьУдалитьДоброго времени суток, Евгения!
ОтветитьУдалитьВижу навигационная панель у вас уже появилась обратно... и как теперь в блоге все устраивает или все еще есть проблемы?
Спрашивайте если что,
Света
Мне нужна Помощь я не знаю как поставить картинку на задний фон???
ОтветитьУдалитьЗдравствуйте, Sanya Babanya!
ОтветитьУдалитьЧестно говоря о фоновых картинках я еще не писала, но на Russian Google Group такой вопрос был задан и были получены очень хорошие и подробные ответы.
Смотрим здесь: Фоновый рисунок.
Удачи!
Если что надо, всегда обращайтесь,
Света
Спасибо))))))))
ОтветитьУдалитьМожете помочь, как можно сделать чтобы когда заходишь на блог чтоб музыка со старта играла? МОжно ли так сделать или нет ???
ОтветитьУдалитьДа, Saha, можно, хотя я лично не уверена что это хорошая идея..
ОтветитьУдалитьДавайте, перейдем на пост где я немного говорила о вставке музыки в блог и вы расскажите с какого сервиса вы хотели бы вставить музыку к себе в блог.
Удачи!
Света
Спасибо, очень надоедала панелька, тем более у многих ее не было:)
ОтветитьУдалитьВам спасибо, Продвинутый юзер!
ОтветитьУдалитьУдачи во всем!
Света
Света, ну я просто в шоке! Только я подумала - а если бы она могла появляться пропадать! Спасибо Вам огромное!
ОтветитьУдалитьСвета помогите, пожалуйста. Раньше у меня панелька пряталсь и появлялсь. я сменила шаблон и, конечно же, все настройки поменялись. теперь не могу вообще найти эту панельку. Т.е. получается, что и зайти к себе для написания не могу. Где найти эту панель?
ОтветитьУдалитьElena, здравствуйте!
ОтветитьУдалитьА дайте мне, пожалуйста, ссылку на блог, где вы вставили код:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
а navbar не прячется...
Удачи во всем!
Света
Света, здравствуйте. Нашли мне эту панель, теперь хоть входить могу нормально. :) Я попробовала вставить Ваш код, вместо панели пустое место, при наведении она не отображается.
ОтветитьУдалитьwww.elenaroghi.blogspot.com
Елена, здравствуйте!
ОтветитьУдалитьИзвините, что не скопировала весь абзац целиком - исправляю:
Находим строчку вида ]]></b:skin> и перед ней вставляем следующие две строчки:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
Удачи во всем!
Света
Здрствуйте! У меня огромная просьба: расскажите как сделать такой шаблон, чтобы появились вкладки-ссылки, как на сайте. Например так: http://asthedonutturns.blogspot.com/
ОтветитьУдалитьЗарнее спасибо!!!!
Здравствуйте, еще раз. У меня возник еще один вопрос по Нав бару. Я его убрала, с помощью вашего кода сделала Панель администратора. Но, когда я загружаю свой блог, то панель не появляется и я оказываюсь просто читателем. Загрузить панель могу только через второй свой блог. Только при заходе на него я вхожу в систему. Как с этим бороться?
ОтветитьУдалитьСпасибо Светлана!Исправил свою ошибку!
ОтветитьУдалитьСвета, у меня та же проблема. Не работает
ОтветитьУдалить#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
http://marmishka.blogspot.com/
у меня вообще нет этой панели новом шаблоне. Как ее настроить чтобы она показывалась?
Здравствуйте, Светлана. Подскажите пожалуйста. что делать если вместо панели появляется белая полоса? Спасибо.
ОтветитьУдалитьспасибо поправило)))
ОтветитьУдалитьЗдравствуйте! У меня из навбара пропали кнопки "Стать постоянным читателем, "Написать сообщение", "Дизайн". Даже когда вхожу в управление блогом, то всё равно висит "Создать блог" и "Войти". Это можно как-то исправить? Спасибо!
ОтветитьУдалитьспасибо
ОтветитьУдалитьэто то что я хотел - плавающая панель
Этот комментарий был удален автором.
ОтветитьУдалитьУбрал панель навигации, а свою собственную, администраторскую панель, сделать забыл, теперь не могу вообще никуда зайти. Помогите пожалуйста, как попасть во внутренности моего блога, для настроек. Заранее спасибо.
ОтветитьУдалитьОчень просто, Владимир!
ОтветитьУдалитьИдите по адресу: http://www.blogger.com/home
... и будет вам счастье!
Удачи во всем!
Света
Да, прикольно! Работает. Так лучше.
ОтветитьУдалитьСпасибо, многому учусь на вашем блоге. С Navbar выбрал вариант для любителей компромисов.
ОтветитьУдалитьСпасибо, многому учусь на вашем Блоге. Выбрал вариант для любителей компромисов.
ОтветитьУдалитьСвета Вы просто умница, у Вас очень полезные советы, а главное Вы добрый человек
ОтветитьУдалитьСкажите не возникнут ли проблемы с Google, ведь этот навбар ставится не просто так.
для чего-то он им наверно нужен. Имеем ли мы право убирать его.
Спасибо.