Всем Доброго Времени Суток! Может быть Весь Мир мы и не раскрасим, но раскрасить и кастомизировать какой-нибудь полезный скрипт сможем наверняка! Делать мы это будем на примере скрипта для поиска в блоге, который я недавно опубликовала, а нашим инструментом для раскраски станет CSS (Cascading Style Sheets - Каскадные таблицы стилей), но об этом мы поговорим немного позже, а пока давайте подготовим наши краски!
Цвета в мире вебдизайна принято обозначать номерами в этих номерах зашифровано сочетание трех основных цветов: красного, зеленого и синего (RGB) и каждый основной цвет может принимать значение от 00 (минимум) до FF(максимум). Номера у нас шестнадцатеричные т.е. после 9 идет A, затем B и т.д. по латинском алфавиту до F. Чтобы почувствовать как работают сочетания цветов мне было интересно поиграться вот с этим ColorPicker'ом. Подвигать значения на красной, зеленой и синей линеечках и посмотреть, что будет. Так если все цвета взяты по максимуму т.е. код цвета у нас FFFFFF, то получится белый цвет, а вот если убрать все цвета в ноль, то 000000 будет обозначать черный. Но это мы и на физике проходили, что белый цвет содержит в себе все цвета, а черный цвет это полная пусота - черная дыра, отсутствие всего!
А еще некоторые цвета можно задавать ни только числовым кодом, но и названием -- но таких цветов не очень много: На них вы можете полюбоваться здесь. А если нажать в этой табличке на ссылочку с номером/именем цвета, то вы можете увидеть как этот цвет будет сочетаться с другими цветами из этой таблицы.
Самые любознательные могут почитать статью о Безопасных цветах студии Артема Лебедева. Я не уверена, что в настоящее время, когда все больше и больше компьютеров обладают возможностью выводить миллионы различных цветов, так уж необходимо придерживаться этого стандарта, выбор всегда остается за дизайнером!
Существуют так же программы и многие редакторы изображений это тоже умеют -- они могут показать вам код цвета того места на экране, в которое вы только что ткнули мышкой, у меня на компьютере такая программа тоже есть GColor2 (на операционной системе Линукс).
Но в большинстве случаев я при раскраске своих скриптов обычно придерживаюсь цветов, которые у меня уже использованы в блоге или цветов, которые по мнению Blogger'а подходят для моего блога.
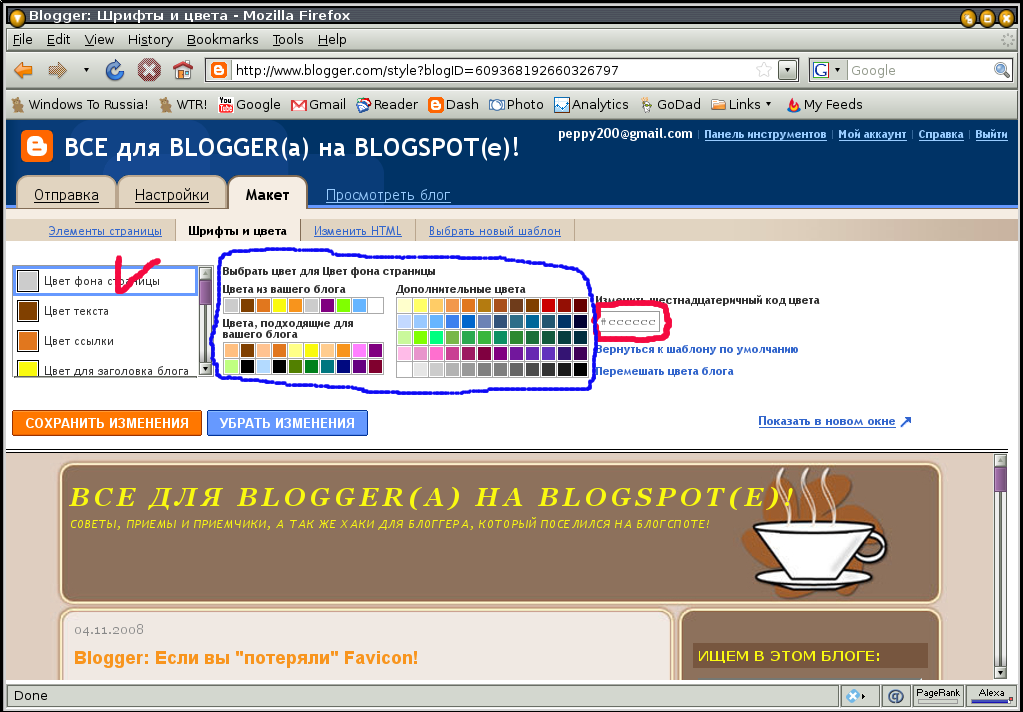
Вот как я узнаю их номера: Захожу на Панель Управления кликаю на Дизайн и Шрифты и цвета. И вот собственно на картинке как это примерно у меня выглядит:

Теперь я кликаю в понравившийся мне цвет и квадратик в первой строчке (где я поставила красную галочку) меняет свой цвет, а в окошечке справа, которая я тоже обвела красным появляется его номер, который можно скопировать в мышку, а можно и записать на бужажке как кому нравится и получить номер еще какого-нибудь цвета из нашего блога.
Важно: Нажать кнопку УБРАТЬ ИЗМЕНЕНИЯ по окончании всех наших игр с цветами (выяснения номеров цветов которые мы хотим использовать)!
Всем удачи во всем!
И в следующей статье мы, наконец, раскрасим наш скрипт!
Света

Комментарии и вопросы более чем приветствуются,
нужна помощь - поможем! Читать дальше...










Светочка! У меня вопросик....Я установила новый макет...а там таблица цвета,размера не выводится...тоесть теперь я имею право пользоватся только тем,что в макете по умолчанию заложено....вопрос вот в чём....Мне хотелось бы сделать шрифт покрупнее...как это сделать через HTML ?
ОтветитьУдалитьДобрый день, очень красивый у Вас блог мне нравится. Может посоветуете как можно изменить цвет боковой панели блога, например как у вас? Если можно поподробней. Я новичок в этом деле. Заранее спасибо
ОтветитьУдалитьЗдравствуйте, Strannik!
ОтветитьУдалитьЯ бы наверное прежде всего убрала бы вот эту фоновую картинку: http://www.blogblog.com/moto_son/innerwrap.gif
т.е. в секции #outer-wrapper {
оставила background в таком виде:
background: #f7ffe5;
а далее в секцию с #sidebar { добавила бы строчку с цветом фона background: #8C705B;
ну, вот вы спрашивали как у меня 8C705B - в точности коричневый цвет как у меня на боковой панеле.
С этого начать, а дальше можно экспериментировать...
Удачи!
Света
Спасибо. Буду экспериментировать потихоньку.
ОтветитьУдалитьУдачи, Strannik!
ОтветитьУдалитьБуду ждать результатов!
Света
Спасибо!Понемного получается;)
ОтветитьУдалитьБольшое спасибо за ваши подсказки
ОтветитьУдалитьСпасибо большое за ваши подсказки! Всё очень понятно, доступно!
ОтветитьУдалитьСильно большой отступ перед слайд-шоу. Как убрать, помогите, пожалуйста!
ОтветитьУдалить