 У Blogger'а юбилей!
У Blogger'а юбилей!Blogger'у сравнялось 10!
Blogger дарит подарки!
... а мы учимся их использовать ;)
Сегодня мы с вами поговорим об одном из самых долгожданных Blogger'овских подарках о встроенном в редактор Blogger'а кате или ссылки Читать далее. Объявлена эта возможность уже довольно давно и я, как и все люди следящие за развитием Blogger'а , её попробовала сразу после объявления... В то время я заканчивала писать другую статью, а потом собиралась очень коротко об этой возможности написать... И тут со всех сторон посыпались жалобы на этот самый Blogger'овский кат: люди писали письма и комментарии, спрашивали в Russian Blogger Help Group (по-русски). Люди жаловались, что при использовании встроенного Blogger'овского ката, боковая колонка сваливается в самый низ блога(!)
Глядя на все это я поняла, что пост про новый Blogger'овский кат я писать НЕ БУДУ пока эта проблема не будет решена. Теперь решение найдено и в этом посте я объединю сразу два: о новой опции редактора Blogger'а - встроенном в редактор кате и о решении проблемы сползания (уползания) боковой колонки.
Но давайте обо всем по порядку.
Ссылка Читать далее от Blogger'а
В этом блоге написано уже много статей по организации расширяемых постов или упрятования части статьи под кат:
1) Blogger: Расширяемые сообщения (Убираем под кат) -1
2) Blogger: Улучшенные расширяемые сообщения (Убираем под кат) !
3) Blogger: Расширяемые Посты на JavaScript!
4) Blogger: 'Читать далее' для самых ленивых или газетный стиль вашего шаблона.
Я советую перейти на использование Blogger'овского ката, если вы используете кат типа 1) или 2) (первый способ был взят мною из Blogger'овского хелпа, а второй способ был, как вы догадались из названия улучшенной версией первого способа). Так что если теперь Blogger предлагает что-то другое, то этим стоит воспользоваться.
Способы 3) и 4) я сама очень люблю и они каты совсем другого предназначения. Так кат из пункта 3) не пересылает читателя на страницу статьи, а показывает спрятанные куски текста, картинки, видео, дополнительную информацию, а кат из пункта 4) создает на главной странице максимально красочную превьюшку вашей статьи.
Как попробовать что такое кат от Blogger'а.
1) Способ первый. Воспользоваться "Обновленным" как они это называют редактором Blogger'а.
Сделать очень просто. На Панели инструментов кликаем на Настройки и прокручивая страницу вниз находим новый параметр настроек:
Выбрать редактор сообщений.
(Возможные значения):
Обновленный редактор
Старый редактор
Скрыть режим создания
Честно признаюсь, что мы с Кайлом этот самый Обновленный редактор Blogger'а невзлюбили... наверное, потому что он слишком умный и мы ему втайне завидуем ;). Реально он действительно слишком много за нас додумывает, но вы попробуйте - может вам понравится(!)
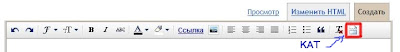
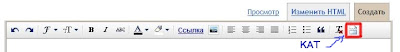
Вот как у вас будет выглядеть в Редакторе новая панелька с кнопочками:

А красным, как вы догадались я выделила, ту самую заветную кнопочку, которую мы для краткости называем КАТ (от английского cut - резать), а в Blogger'е официально она называется Вставить переход. Вставить переход в блог очень просто: установите курсор в то место вашего поста, после которого вы планируете ссылку "Читать далее" и нажмите волшебную кнопку Вставить переход и у вас отобразится красивая такая линия разреза. Если вы решите её переместить - поставьте курсор на новую позицию и нажмите волшебную кнопку еще раз и линия разреза переместится.
2) Второй способ, если вам так же как и нам с Кайлом не понравилась новая версия Blogger'овского редактора, то волшебной кнопки у нас с вами в редакторе нет, зато есть маленькое заклинание - всего только одна строчка:
<!-- more -->
Вставляем её в статью. Старый редактор нам не нарисует красивую линию, показывающую где у нас обозначен переход... признаю это издержки нашего консерватизма....
Как настроить ссылку Далее>> (Имеется в виду какие слова поставить на ссылку перехода). По умолчанию, для блогов на русском Blogger ставит слово Далее, но есть возможность это настроить.
На Панели инструментов кликаем на Дизайн, в Дизайне видим большой прямоугольник Сообщения блога, а внизу ссылка Изменить. Кликаем на неё и на картинке я обвела параметр, который отвечает за слова, которыми вы предложите вашему читателю ознакомиться с дальнейшим содержанием вашей статьи. Я поставила шуточное: Все еще интересно? Тогда читаем дальше... Не забываем нажать кнопку сохранить.
Способы 3) и 4) я сама очень люблю и они каты совсем другого предназначения. Так кат из пункта 3) не пересылает читателя на страницу статьи, а показывает спрятанные куски текста, картинки, видео, дополнительную информацию, а кат из пункта 4) создает на главной странице максимально красочную превьюшку вашей статьи.
Как попробовать что такое кат от Blogger'а.
1) Способ первый. Воспользоваться "Обновленным" как они это называют редактором Blogger'а.
Сделать очень просто. На Панели инструментов кликаем на Настройки и прокручивая страницу вниз находим новый параметр настроек:
Выбрать редактор сообщений.
(Возможные значения):
Обновленный редактор
Старый редактор
Скрыть режим создания
Честно признаюсь, что мы с Кайлом этот самый Обновленный редактор Blogger'а невзлюбили... наверное, потому что он слишком умный и мы ему втайне завидуем ;). Реально он действительно слишком много за нас додумывает, но вы попробуйте - может вам понравится(!)
Вот как у вас будет выглядеть в Редакторе новая панелька с кнопочками:

А красным, как вы догадались я выделила, ту самую заветную кнопочку, которую мы для краткости называем КАТ (от английского cut - резать), а в Blogger'е официально она называется Вставить переход. Вставить переход в блог очень просто: установите курсор в то место вашего поста, после которого вы планируете ссылку "Читать далее" и нажмите волшебную кнопку Вставить переход и у вас отобразится красивая такая линия разреза. Если вы решите её переместить - поставьте курсор на новую позицию и нажмите волшебную кнопку еще раз и линия разреза переместится.
2) Второй способ, если вам так же как и нам с Кайлом не понравилась новая версия Blogger'овского редактора, то волшебной кнопки у нас с вами в редакторе нет, зато есть маленькое заклинание - всего только одна строчка:
<!-- more -->
Вставляем её в статью. Старый редактор нам не нарисует красивую линию, показывающую где у нас обозначен переход... признаю это издержки нашего консерватизма....
Как настроить ссылку Далее>> (Имеется в виду какие слова поставить на ссылку перехода). По умолчанию, для блогов на русском Blogger ставит слово Далее, но есть возможность это настроить.
На Панели инструментов кликаем на Дизайн, в Дизайне видим большой прямоугольник Сообщения блога, а внизу ссылка Изменить. Кликаем на неё и на картинке я обвела параметр, который отвечает за слова, которыми вы предложите вашему читателю ознакомиться с дальнейшим содержанием вашей статьи. Я поставила шуточное: Все еще интересно? Тогда читаем дальше... Не забываем нажать кнопку сохранить.

Возможно, мы все сделали правильно, но ссылка не появилась... Это говорит о том, что в своем блоге вы используете шаблон, слегка далекий от Blogger'овских стандартов.
Из этой ситуации есть два выхода. Но прежде всего сделайте, пожалуйста резервную копию вашего шаблона (Blogger: Сохраняем и восстанавливаем шаблон на Blogger(е)!).
1. Выход первый: в окне Изменить Html (для Дизайна) нажимаем на ссылку Восстановить шаблоны виджетов по умолчанию Зуб даю, что у вас после этого все заработает, а вот понравится ли вам вновь отредактированный по Blogger'овским стандартам ваш шаблон или нет - я предсказать не берусь. Вы можете даже не заметить разницу, а возможно все картинки съедут и слова будут не на тех местах, в общем, вы понимаете - для чего мы сохраняли наш шаблон ;).
2. Можно отредактировать шаблон вручную: Ставим галочку на Расширить шаблоны виджета и ищем строчку типа <div class='post-body entry-content'>
затем внимательно смотрим от неё вниз и находим ближайший к ней закрывающий Html-тег </div> и после него вставляем следующие строчки кода:
<b:if cond='data:post.hasJumpLink'> <div class='jump-link'> <a expr:href='data:post.url + "#more"'><data:post.jumpText/></a> </div> </b:if>
Кстати, если вы хотите, чтобы ссылка "Читать далее" была справой стороны, а не слева код можно сделать таким:
<b:if cond='data:post.hasJumpLink'> <div class='jump-link' style='text-align:right;' > <a expr:href='data:post.url + "#more"'><data:post.jumpText/></a> </div> </b:if>
Нажимаем ПРОСМОТР и если все в порядке СОХРАНИТЬ, а если что-то не так УБРАТЬ ИЗМЕНЕНИЯ.
Теперь кат от Blogger'а должен точно работать у вас в блоге.
Решение проблемы сползания боковой колонки
при исользовании "Читать далее" от Blogger'а.
И теперь, наконец, ТА САМАЯ проблема: Да, кат у нас работает, а вот боковая колонка убежала на самое дно??! И всплывают в памяти те самые известные со времен уроков литературы вопросы: Что делать? и Кто виноват?
Я вот тоже долго искала ответ на вопрос Кто виноват? но мне даже очень долго не удавалось просто повторить эту ошибку... Наконец, взяв код шаблона у одного читателя и скопипастив кусочек статьи у другого читателя я этот эффект у себя в тестовом блоге воспроизвела. Виновного я искала сначала в шаблоне, а потом решила что если в русскоязычной Blogger-сфере такие проблемы, то у англоязычных пользователей Blogger'а те же проблемы еще у на порядок большего количества людей. Так что я решила просто поискать и нашла ответ на англоязычном форуме поддержки Blogger'a. А говорится там, что Blogger не виноват, а виновата статья - вернее её форматирование. Ситуация показалась мне невероятно знакомой - у некоторых читателей, которые пытались внедрить у себя кат по типу 1) или 2) это никак не получалось, потому что форматирование статьи было нарушено, я даже для них специальную статью написала, взглянуть рекомендую всем: Blogger: Структура языка HTML (приложение к статье о расширяемых сообщениях). Единственная отличие ситуации у ката 1) / 2) и ката от Blogger'a: В кате 1)/2) мы описывали спрятанную область тегом span, который состоит из двух частей открывающей и закрывающей, а теперь у Blogger'а это одна "разрезающая" строчка <!-- more --> и правило работы с ней такое, что она НЕ ДОЛЖНА РАЗРЕЗАТЬ ПАРНЫЕ ТЕГИ... Особенно в этом отношении страшен тег div (с помощью которого мы выравниваем абзацы, например), но лучше ничего разрезанным не оставлять.
Что делать?
Можно в редакторе Blogger'а перейти в режим Изменить Html и руками проследить открывающие-закрывающие теги. В особо запущенных случаях, я сажусь просто с листочком бумаги и выписываю на него все встречающиеся мне открывающие теги, а как только я встречаю парный закрывающий тег, я соответствующий открывающий тег вычеркиваю. Как только доходим до "разрезающей строчки" аккуратно закрываем все незакрытые теги в правильном порядке. А после "разрезающей строчки" опять их (незакрытые теги - оставшиеся не вычеркнутыми на листочке открываем) .
Уже стало страшно? Не бойтесь - есть способ гораздо проще. Если вы в свою статью копируете из буфера мыши (из документа Word или с другой Web-страницы), копируйте грамотно, т.е. копируйте информацию, но не форматирование Blogger: Копировать - Вставить. Если вы набиваете текст в редакторе Blogger'а просто набейте его (без всяких украшательств), потом вставьте переход в вашу статью и уже после этого можно начинать форматирование - выравнивать абзацы, раскрашивать текст в разные цвета и даже картинки я вам советую вставлять после того как поставлен переход (кат) в вашей статье. Это все потому что, Blogger действительно очень умный и что если вы уже поставили кат, а потом начали форматирование статьи, то он (редактор Blogger'а) все сформатарует правильно и "разрезанных" тегов у вас в статье не появится.
Гарантирую, что после исправления всех статей с разрезанными тегами на главной странице, ваша боковая колонка вернется где вы ей и повелели быть.
Пусть все остальное в вашей жизни тоже будет так как вы хотите!
СветаГарантирую, что после исправления всех статей с разрезанными тегами на главной странице, ваша боковая колонка вернется где вы ей и повелели быть.
Пусть все остальное в вашей жизни тоже будет так как вы хотите!
PS Только что прочитала у Бабочки-Яночки (О пользе азбучных знаний), что она все поняла и во всем разобралась. Невероятно приятно! Спасибо, Яночка!
( Для всех же намек, что если что-то в этой статье не понятно, можно сходить к Яночке и она объяснит это другими словами.)

Комментарии и вопросы более чем приветствуются,
нужна помощь - поможем! Читать дальше...









Спасибо огромное! сделала по 4-му варианту, и уж какой я *чайник* в этих делах, у меня всё получилось! результат ужасно нравится:)
ОтветитьУдалитьА вы знаете, Света, у меня название Макет сменилось на Дизайн. Не знаю точную точку отсчета, но пару недель уже точно новая терминология. И страница называется "Изменить дизайн". Эту строчку в форме "Сообщениия блога", про которую вы рассказали дополнила своими словами. Всё готово для ввода в строй новой функции "спрятать под кат". Но пока боюсь. Буду писать без урезывания себя.
ОтветитьУдалитьДа, и с "рекомендациями" я по вашей инструкции тоже совладала. Нажала на кнопочку "стать читателем", меня распознали, пропустили, я порекомендовала. Каждую вашу статью можно и нужно рекомендовать. Спасибо.
Опция "под кат" работает превосходно, раньше в ручную все это делал, а сейчас прелесть, проблем никаких с шаблоном небыло, в общем честь и хвала гуглавским разработчикам, наконец то добавили такую возможность, да и редактор повеселее стал ..
ОтветитьУдалитьСпасибо ! Отличная новость.
ОтветитьУдалитьА кто-нибудь пользовался этим:
http://internetno.net/2009/10/02/gtranslate-widget/
попробовал поставить, шрифты немного сбились и ... как проверить результат ? :))))
http://rostkomi.blogspot.com/
Спасибо, Светочка!
ОтветитьУдалитьВсё время меня смущала моя длиннющая статья - советы родителям первоклассников и вот - всё получилось! Ля-ля! Первым способом. Нет терпения дочитываться до 2, а тем более до 4. Только блог украинский и всё-всё абсолютно по другому. "Оновлений редактор" нашла по адресу: Налаштувати / Основне / Глобальні парамерти /. А вместо слова "Создать" - "Написати". Давно мечтала этому научиться. С_П_А_С_И_Б_О!
Классно, Ирина (Robin)!
ОтветитьУдалитьПопробовавшие четвертый способ уже не перейду ни на какой другой - здесь я оставляю все как есть, а в своем видео блоге четвертым способом очень довольна!
Удачи во всем!
Света
БабочкаЯночка, здравствуйте!
ОтветитьУдалитьУ меня оказывается тоже сменилось, интересно когда... Обычно, когда я пишу посты я всегда переключаюсь на русский... надо же посмотреть как это Blogger по-русски называет. Спасибо огромное!!! Придется исправить не только здесь, но и во всех постах где слово Макет встречалось... Ну, и работка, а ведь без этого новые блогеры и не поймут о чем это я - они же не знают, что когда-то это было Макетом.. :(
Но с другой стороны, Дизайн звучит хорошо и отражает суть верно, так что не страшно и поработать ;)
А что до попробовать -- всегда можно, а что-то не так пойдет и удалить разрез можно... Я, правда, тоже себя не урезаю, а в этой статье надо было показать как работает ;).
Спасибо за все и за комментарий и за статью у вас в блоге.
Удачи!
Света
Спасибо за комментарий, Romantik!
ОтветитьУдалитьДа они в Google вообще молодцы, вот в следующем посте про новый переводчик от Googl'e буду рассказывать.
Удачи во всем!
Света
Здравствуйте, Андрей!
ОтветитьУдалитьКайл пользуется http://kylekeeton.com/ ! Проблем вроде не замечали и моя следующая статья как раз об этом! ;)
Удачи во всем!
Света
Спасибо, Света !
ОтветитьУдалитьУ Кайла перевод работает отлично !
Я пытаюсь понять - насколько правильно вставил код у себя. А для этого .... надо зайти на него из другой страны :))))
Здравствуйте, Наталія Саражинська!
ОтветитьУдалитьСпасибо за комментарий! Очень рада, что пост оказался полезен! А языки у нас очень похожи... Вот только слово год меня всегда смущало, когда мы с Кайлом были в Киеве, ведь по-украински это час :).
Удачи во всем!
Света
Решение проблемы оказалось простым, как все гениальное.:) Спасибо, Света!:)
ОтветитьУдалитьСвета, спасибо за статью! У меня снова сайдбар упал, и Ваша статья помогла!
ОтветитьУдалитьАндрей, здравствуйте!
ОтветитьУдалитьРаботает без проблем и у вас в блоге и со шрифтами все в порядке (даже когда подгружается верхняя панелька переводчика). Я её вижу с самого начала, т.к. у меня FireFox на английском - потребовалось некоторое разбирательство чтобы выяснить когда эта панелька появляется сразу при заходе на страницу, а когда нет. Я об этом и во вчерашнем посте написала.
Удачи во всем!
Света
Спасибо, что заглянули, Soloveika!
ОтветитьУдалитьСама не ожидала, что все будет так просто ;).
Удачи во всем!
Света
ЗдОрово, Алима!
ОтветитьУдалитьСкажите своему сайдбару пусть больше не падает, а то вы его теперь быстро на место поставите ;)
Удачи во всем!
Света
Здравствуйте Света!
ОтветитьУдалитьМне стыдно, но у меня ничего не получилось - колонка проваливается...
Я пользуюсь обновлённым редактором, форматирование выполняла после установки "под кат" - колонка падает... С Уважением С.
Cipela, вы - ЧУДО!
ОтветитьУдалитьПоздравляю!!!
Света
PS (для всех) Зашла к Сетевой Туфельке в блог, а у неё уже все отлично работает!
Пдскажите, можно ли убрать под сообщением строчку "Автор"?
ОтветитьУдалитьСпасибо. Пост очень полезный и актуальный.Благодаря Вам я привел блог в нормальное состояние.
ОтветитьУдалитьМожно, Анонимный комментатор!
ОтветитьУдалитьНаверное, если я не забуду статью об этом напишу..
А в двух словах надо найти в шаблоне и удалить следующие строчки:
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
Естественно поставьте галочку на Расширить шаблоны виджета.
Удачи во всем!
Света
Вам спасибо, Runetchik!
ОтветитьУдалитьУдачи во всем!
Света
Слов нет, одни комплименты! :)
ОтветитьУдалитьСпасибо, Davis!
ОтветитьУдалить:)))
У вас все хорошо, Валентина Петровна!
ОтветитьУдалитьСтатья не самая простая получилось, но вы справились! ОТЛИЧНО!!!
Удачи во всем!
Света
Спасибо огромное за эту темку, очень помогли!!!
ОтветитьУдалитьПриглашаю в гости http://bimolkagallery.blogspot.com/
Есть еще способ для ленивых :)
ОтветитьУдалитьПишите текст и вставляете кат без выравнивания текста (по ширине, по левому краю). Главное, чтобы хотя бы одна строчка текста до и строчка после "ката" были без выравнивания и, соответственно, без тега "Див". Работает. По ходу письма в нужный момент перехожу во кладку HTML и проверяю, чтобы было так:
Текст, без этого тега.
"Эта самая мора"
Текст без тега.
Здравствуйте Света и Кайл!
ОтветитьУдалитьНачинаю разборки со своей съехавшей боковой панелькой. Думаю, благодаря Вашим советам и инструкциям всё у меня получится.
Только что приехала из Москвы, где снега по колена, а у меня за окном ни снежинки... (не в тему, хи)
"Час" на украинский переводится "годына". "Котра годына?" - эт "Который час?" :))) Может пригодится ещё.
Спасибо за чудесные советы.
Светлана! Большое спасибо за все, чему я у Вас научилась. Это просто здорово, доступно и понятно. Спасибо!
ОтветитьУдалитьСпасибо!!!! Я и не знал даже что же то за кат)))
ОтветитьУдалитьСветлана! Большое спасибо за подробный комментарий. Попробовала всё. При преходе на обновлённый редактор, по 1 способу, у меня почему-то не появилось кнопки "Вставка перехода", по 2 способу не появлялась ссылка "Далее", (значит мой шаблон далёк от стандартов?), а вот редактирование вручную помогло.
ОтветитьУдалитьБольшое спасибо!
А как эту ссылку переместить в другую сторону сообщения?
Здравствуйте. Помогите!!!! В чем причина, что обновленный редактор вообще у меня не работает.Новая панелька вообще не такая. Хотя раньше была. Может я что - то сделал не так. помогите пожалуйста.
ОтветитьУдалитьВсе получилось! Удалось полечить свой шаблон.
ОтветитьУдалитьСпасибо!
Абсолютно с вами согласна, Irinka Potter!
ОтветитьУдалитьКак всегда "Лучшее враг хорошего" ;).
Удачи во всем!
Света
Спасибо, Наталія!
ОтветитьУдалитьОбязательно пригодится! В конце января - мы с Кайлом опять на несколько дней в Киев ;).
Удачи во всем!
Света
Вам спасибо, Валентина Петровна!
ОтветитьУдалитьЗаходите еще,
Света
Роман, здравствуйте!
ОтветитьУдалитьИзвините, что не сразу ответила... пишите если проблема с редактором все еще существует.
Удачи во всем!
Света!
Отлично, B-trader!
ОтветитьУдалитьСпасибо за комментарий, Татьяна Вячеславовна!
ОтветитьУдалитьСмотрю, у вас в блоге уже ссылка "читать далее" стоит справа, но для других желающих выравнять ссылку "читать далее" по правому краю вставила в пост небольшой кусочек, что для этого нужно изменить в Html-коде шаблона.
Удачи во всем!
Света
Как мне установить свою картинку фона в блоге? Хочется своё оформление, не по шаблону.
ОтветитьУдалитьА я установила новый шаблон и пока очень довольна и ничего менять там не хочу!
ОтветитьУдалитьЭтот блог очень приятный... Кошечка и медвежонок... Спасибо Автору Свете и её мужу.
А как сделать, чтобы вот так зверёк какой-нибудь появлялся в каждом сообщении?
Это вручную каждый раз нужно делать или в форматировании, в шаблоне сообщения один раз поставить какой-то код? Жду ответа, спасибо!
сНЕЖНАЯ, кажется, вы уже подобрали себе нестандартный шаблон. Поздравляю!
ОтветитьУдалитьSveety-Lana, идем в Настройки - Форматирование и там есть "Шаблон сообщения" - вот там о прописываем.
Удачи во всем!
Света
Спасибо, весь вечер ждала ответ! Вот благодаря вам поставила одну кнопку закладок, разбираюсь с катом. Может и зверька поставлю в конец сообщения.
ОтветитьУдалитьспасибо, отличная статья. с тех пор, как завёл блог на Blogger'e всё ждал, когда же эти возможности появятся, да так и не дождался - уполз в ЖЖ. теперь, может, вернусь к начатому когда-то циклу публикаций о Франции - в старой версии Blogger'a это была мýка мученическая...
ОтветитьУдалитьещё раз спасибо!
Извините за мою темноту, но я не понял, что значит "сползла боковая колонка". Как "боковая"?
ОтветитьУдалитьМоя проблема (хотя, не очень сильная) состоит в том, что текст "Дальше" появляется в самом низу записи. Если тут есть картинка, то "Дальше" оторван от текста, на котором обрывается запись на основной странице.
Это как раз то, о чем вы говорите? Но у меня тег MORE ничего не разрывает внутри.
Спасибо.
СПАСИБО Вам большое, Света и Кайл!
ОтветитьУдалитьПару деньков назад открыл для себя ваш блог. Очень интересно. Продолжайте и дальше! Удачи.
Попробовала в редакторе нажать разрыв строки, получается просто отступ в тексте, дальше здесь же продолжение, а что-то такой строчки не нашла div class='post-body entry-content'...
ОтветитьУдалитьПопробовала отредактировать шаблон вручную- безрезультатно :( А автоматом- боюсь потом обратно не настрою... Причём сам кат у меня работает, а вот ссылка о переходе не появляется.
ОтветитьУдалитьСветлана, доброе время суток!!!
ОтветитьУдалитьСпасибо Вашему блогу - свой блог создавала по вашим "инструкциям" :) Но вот возник вопросик: подскажите, как можно заменить стандартное "читать дальше" ( в моем случае это рецепт здесь), на картинку??
Заранее благодарна за ответ
Спасибо,за комментарий, Анна.
ОтветитьУдалитьДумаю, что это будет легко сделать - надо будет маленький постик на эту тему написать, а то давно нисчего не писала ;).
Удачи во всем!
Света
Светочка, буду Вам очень признательна!!!
ОтветитьУдалитьС нетерпением жду Ваш пост!!
спасибо )
ОтветитьУдалитьSOS, помогите, пожалуйста! Я сегодня весь день пыталась настроить "читать далее". С Вашей помощью получилось!!!! Но, видимо, я уже на тыкала по сто раз чего не надо и уменя появилось три надписи-одна стандарт, две- мои измененные по Вашему рецепту на мои слова. Проблема в том, что они неактивные обе три!!!Хотя стандартная надпись подсвечена другим цветом!
ОтветитьУдалитьТолько что осталось две надписи и обе активные! Вопрос об удалении стандартной все еще актуальный! И все равно я очень рада- столько за сегодня перелопатила инструкций на эту тему и только по Вашей получилось!!!Спасибо!
ОтветитьУдалитьА как можно сделать чтобы более новые сообщения становились последними в списке на странице, а первыми были более "древние"? Спасибо.
ОтветитьУдалитьОтлично, а как можно исправить косяк в шаблоне, где читать далее отображается почему-то сверху краткого текста, и не снизу, как положено?
ОтветитьУдалитьhttp://test4fs.blogspot.com/
gm, вроде у вас в блоге все в порядке... что-то сделать пришлось или само прошло? ;)
ОтветитьУдалитьСвета
Пишите мне на email, Башенка. Присылайте шаблон - поправим ;).
ОтветитьУдалитьСвета
Здравствуйте, Автор!
ОтветитьУдалитьБлогеры регулярно обращаются к команде разработчиков Blogger'а с подобной просьбой, так что я думаю, когда-нибудь они это реализуют. А пока, я видела один хак на эту тему, но еще не разбиралась с ним подробно...
Если разбирусь,
напишу в блоге.
Удачи во всем!
Света
Здравствуйте, Света!
ОтветитьУдалитьЯ Чайник со СВИСТКОМ или Самовар, как хотите. Бьюсь какой день, но продвижений никаких. Продовала работать и с обновленным редактором и
со старым редактором. Ошибка одна и та же, т.е. или нет ссылки "Читать далее", или их даже ДВЕ! (в зависимости от встроеного кода, или одна под одной , или одна слева, другая справа). Что делать?
Здравствуйте, Света! Наконец-то я осилила эту премудрость, под КАТ. Уж и не помню сколько раз пыталась это сделать, но все неудачно. Сегодня попробовала второй способ и, ура-а-а-а-а, все получилось.
ОтветитьУдалитьБлагодарю! Благодарю! Благодарю Вас!
Спасибо света
ОтветитьУдалитьЗдравствуйте, Света! Не получается разрезать страницу с помощью кнопки "Вставить ссылку Дальне...", т.е. страница разрезается в редакторе а в блоге остётся как есть-полная и не видно ни слово дальше или что-то ещё. Делаю я это в редакторе Страниц, не Сообщений, поэтому думаю что варианты: 2,3, и 4 для изменения кода в Сообщениях. Подскажите как правильно разрезать Страницы. Спасибо. Владимир.
ОтветитьУдалитьА фотографии в посте тоже уйдут под кат ??????????? Или это хорошо только для текстовых постов ?
ОтветитьУдалитьАналогично как у предыдущего читателя. Все сделано, как в посте.
ОтветитьУдалитьВ редакторе части разделяются, а в блоге весь текст поста ! Кат не работает. В чем проблема ?
Спасибо Вам! Долго ломал голову, пока не набрел на ваш блог. Теперь и у меня есть каты)
ОтветитьУдалить