Здравствуйте! Сегодня я расскажу как легко можно вставить на сайт слайд-шоу ваших фотографий, хранящихся в Picasa WebAlbums
Для начала отвечу на несколько вопросов:
Почему Picasa WebAlbums? Потому что, например, многие фотографии из нашего блога уже там. Наверно, для многих это не является секретом, что фотографии, которые мы загружаем с нашего компьютера в блог при написании статей размещаются в этих самых Picasa WebAlbums.
Где я могу видеть мои Picasa WebAlbums? А вот по этой ссылке: http://picasaweb.google.com/home.
Когда я заглянула на нашу страничку Picasa WebAlbums первый раз я была шокирована насколько неупорядоченно фотографии лежат там по альбомам: в паре альбомов хранится по пол-тысячи фотографий, когда в иных из ни только по одной. Дело в том что использование Picasa WebAlbums стало побочным эффектом от использования Blogger(а) и загрузки фотографий в наши блоги. Кстати, фотографий уже загружено более 1200 и некоторые из них очень даже ничего. Но вопрос не об этом, а вопрос как сделать из этих фотографий слайд-шоу и как разместить его у себя в блоге...
Итак, слайд-шоу от Pcasa:
0. И возможно САМОЕ важное! Как мы только что выяснили с Бабочкой Яночкой (А у меня этой опции нет??!!) на русском языке это еще не работает [надеюсь в будущем - будет работать]. Так что самый первый, самый важный шаг идем в настройки http://picasaweb.google.com/lh/settings и с тяжким вздохом меняем наш родной Русский язык на English(United States) именно United States - для UK это тоже не работает еще.
Редакция от 10.04.2009: Теперь эта опция есть и в русской версии Picasa! Спасибо Бабочка Яночка (Учусь вставлять слайд-шоу из веб-альбомов Пикаса)
1. Выбираем альбом, в котором хранятся фотографии, которые мы хотим показать в нашем слайд-шоу. Надеюсь, для вас это труда не составит. [Я вот выбрала фото-альбом ассоциированный с нашим фотоблогом о России]. 
На всякий случай скажу, что в Picasa WebAlbums можно создать и новый альбом (специально для вашего слайд-шоу), в который вы скопируете только те фотографии, которые вы хотите показать в слайд-шоу. Копировать просто: Заходим в альбом-источник, кликаем на фотографию, которую мы хотим скопировать и копируем её в тот самый вновь созданный альбом для слайд-шоу.

На всякий случай скажу, что в Picasa WebAlbums можно создать и новый альбом (специально для вашего слайд-шоу), в который вы скопируете только те фотографии, которые вы хотите показать в слайд-шоу. Копировать просто: Заходим в альбом-источник, кликаем на фотографию, которую мы хотим скопировать и копируем её в тот самый вновь созданный альбом для слайд-шоу.
2. Итак, альбом у нас есть. Теперь получаем у Picasa код для вставки слайд-шоу этого фотоальбома к нам в блог: в статью ли, на боковую панель - не важно.


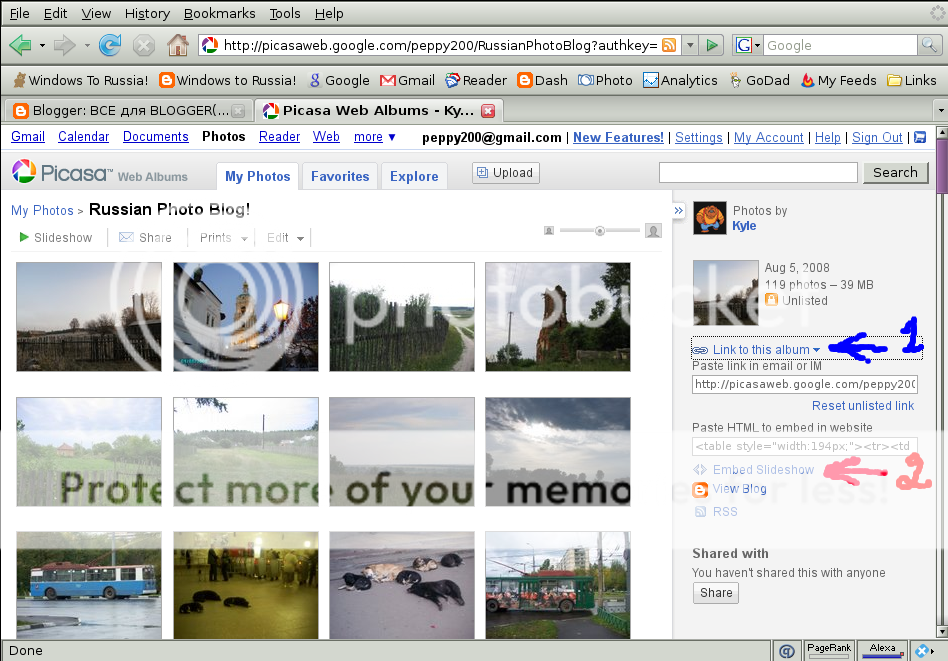
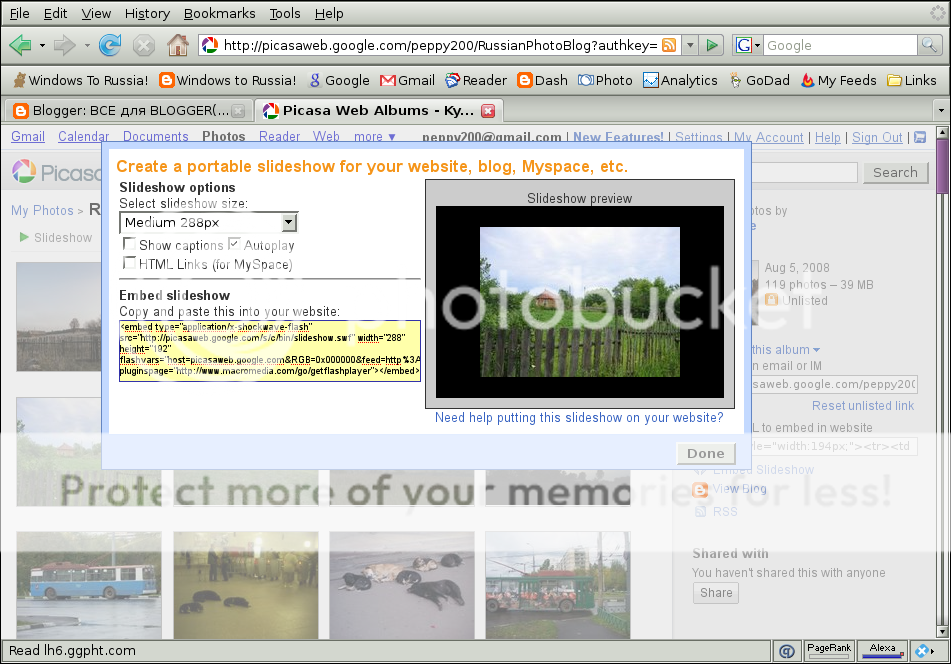
Как видно на этих рисунках - всё просто:
а) Сначала кликаем на Link to this album
б) Затем на - Embeded Slideshow
в) И на второй картинке они показывают превьюшку, дают нам выбрать размер слайд-шоу, автозапускать слайдшоу или нет, показывать или нет описания к фотографиям (если они у вас, конечно, есть). Расставляем галочки и копируем код из желтого окошка.
Копируем код в буфер обмена (в мышку) и вставляем - хотим как я в статью, хотим на боковую панель.
На боковую панель вставляем так: Добавить гаджет, выбираем тип гаджете Html/JavaScript, вставляем код, нажимаем СОХРАНИТЬ. Перетаскиваем гаджет на нужную позицию в макете (дизайне) и нажимаем еще раз СОХРАНИТЬ.
На боковую панель вставляем так: Добавить гаджет, выбираем тип гаджете Html/JavaScript, вставляем код, нажимаем СОХРАНИТЬ. Перетаскиваем гаджет на нужную позицию в макете (дизайне) и нажимаем еще раз СОХРАНИТЬ.
Если вставляем в статью хорошо бы полученный код окружить HTML тегами центрирующими слайд-шоу: <center> </center>
3. Еще я сделала небольшое "улучшение" изменила цвет фона для слайд-шоу с черного на цвет соответствующий фону статьи. В полученном от Picasa коде изменила шестициферное значение черного цвета 000000 на цвет моего фона получилось RGB=0xF0E9E3 вместо RGB=0x000000. [О кодах цветов можно прочитать здесь: Blogger: Готовим краски для раскраски!]
4. Иногда предложенные Picasa размеры не подходят для ширины нашей основной (если мы вставляем слайдшоу в статю) или боковой колонки. Тогда мы можем (и должны) поменять размеры в ручную. За размеры (как и в случае картинки: Blogger: Меняем размер картинки!) в полученном коде отвечают параметры width и height. Picasa предлагает нам выбрать ширину из следующих значений: 144px, 288px, 600px, 800px в моем случае, как и в случае Соловейки (Записки программиста и его жены) эти размеры определенно не подошли. Что же делать? (Менять размеры вручную):
а) Получить код от Picasa;
б) Решить какой ширины слайд-шоу смотрелось бы хорошо у вас в блоге. Я вот, например, решила, что 555px смотрелось бы идеально в этой статье, да и цифры получились очень красивые ;);
в) Расчитываем высоту нашего слайдшоу по формуле height=width*2/3 [т.е. высота равна ширине умноженной на два и затем поделенной на три]. В моем случае 555*2=1110 и 1110:3=370 итого высота получилась 370 (я специально подобрала ширину, чтобы она на 3 делилась, если у вас нацело не разделится - округлите в большую сторону).
г) Теперь последнее - меняем ширину и высоту в полученном от Picasa коде у меня они стали такими: width="555" height="370". Теперь у меня слайдшоу достаточно большое, но не вылезает за пределы страницы.
На написание этой статьи меня вдохновила Челита (Былое и думы), которая сейчас во всю экспериментирует со слайд-шоу от Picasa и факт, что в этот легкий способ получить код от Picasa для слайд-шоу в англоязычном интернете я не нашла...
Нет, Челита, музыку в слайд-шоу от Picasa вставить не удастся, но я знаю один сервис в интернете, на котором можно не только сделать слайд-шоу, но и добавить туда музыку. Расскажу в дальнейшем и об этом.
Всем удачи и хорошего настроения!
Света
 PS Для тех кто еще не знает как в Blogger(е) менять размер картинки.
PS Для тех кто еще не знает как в Blogger(е) менять размер картинки.Комментарии и вопросы более чем приветствуются,
нужна помощь - поможем! Читать дальше...









Света, спасибо вам за добрые слова в моей статье. Я тоже у вас многому учусь. А вчера на боковой колонке сделала постоянную ссылку на ваш блог и конкретно на статью о сохранении блога на жёстком диске. Пусть побудет там пока я не выучу наизусть все действия, чтобы сразу войти в вашу статью на эту тему. Про Пикасса и его веб альбомы я тоже много рассказывала, но только примитивным слогом, нет профессионально как у вас. У меня много таких альбомов: каждому аккаунту (новому имени) полагается определённый лимит бесплатного места для хранения фотографий, поэтому я сделала несколько имён - у меня много коллекций на разные темы и это очень удобно. А лимин в данное время 1024 мб, примерно на 4000 фотографий. Но блоги часть лимита забирают на себя - все вставленные в блог фотографии и рисунки - в пределах вашего места в альбомах.
ОтветитьУдалитьЧто ещё хорошо в последние 5-6 месяцев появилась опция сохранения авторских прав на фотографии, помещенные в альбомы через программу Пикаса. Ой, пока заканчиваю, а то много разболталась. Всего хорошего.
Здравствуйте, Светлана!
УдалитьНе знала, как добавить комментарий и нажала на первую кноку ответить.
Блог у Вас просто супер классный.
А благодаря этой статье,
я сделала слайдшоу и разместила
на своем блоге,
который размещен на платном хостинге.
Так что полезно не только тем, кто на Блоггере создает сайты.
И ещё подписалась на обновления, хочу быть в курсе всего нового и полезного.
Успехов Вам во всех сферах жизни
Заходи почаще, БабочкаЯночка! Рассказать что-нибудь или просто поболтать! ;)
ОтветитьУдалитьСвета
Здравствуйте, Света! А я вот как раз на тему небезразмерности Picasa хотела узнать. БабочкаЯночка правильно отмечает, что размер не должен будет превышать 1024, поэтому я так осторожно размещаю фото и хоть до заполнения еще очень далеко, но я знаю свои способности и возможности! :) А что же делать, к каким вариантам мне в будущем готовиться?
ОтветитьУдалить"Предыдущий оратор" :) пишет про многочисленные аккаунты... Мне казалось, что Гугл не разрешает открывать больше одного аккаунта. Ну, открою я еще один на имя мужа, а вдруг мне еще понадобится?! :)Я так понимаю, Гугл ориентируется на комбинацию имени и адреса. Научите, пожалуйста! Спасибо!
Hello you! :)
ОтветитьУдалитьI was wondering how you got your little dancing bear before the webadress field?
(If you get what I mean...)
I've tried to insert a picture myself, but all the guides just tells you to upload the special file type on your web page directory (which blogspot users don't have?)
I'va already made the litte .ico picture, so could you please tell me how to put it in front of my url adress?
xox CherryCheek
Отличный блог и отличные советы :)очень помогла статья с поиском по блогу.Понял даже я,человек далёкий от программирования .Большое спасибо!Буду постоянным читателем!
ОтветитьУдалитьЛена, здравствуйте!
ОтветитьУдалитьНа самом деле аккаунтов на Google можно заводить сколько угодно. Сколько у вас email-адресов не обязательно gmail - столько и получите аккаунтов. А уж завести еще один адрес на mail.ru или yandex.ru - совсем не проблема. Теперь о картинках, на самом деле 1 Гб это очень много: мы с Кайлом со своими более чем 1200 использовали только треть (БабочкаЯночка абсолютно права в своих расчетах 1Гб - 4000 фотографии). Правда в какой-то момент мы решили не искушать судьбу и стали хранить большинство фотографий на Photobucket.com я вот здесь об этом подробно писала: Картинки для Блоггера. Скажу честно, в Фотобакет я просто влюблена! Собираюсь в ближайшем будущем написать еще о его возможностях.
Надеюсь, немного ответила на ваш вопрос? Т.е. заводите аккаунтов сколько хотите, только не запутайтесь в них. И еще я подозреваю, что даже при соавторстве к конкретному блогу будет привязан только один Picasa-аккаунт (хотя это надо бы проверить).
Hello Cherry Cheek,
ОтветитьУдалитьThank you for stopping by! The little dancing bear in the address-panel of browser is a favicon.
Really, we have two favicons for our blog one is "dancing" bear (.gif) file for FireFox and one is (.ico) file for the other browsers. We keep our dancing bear in Photobucket.com and our static bear (.ico) file on one Russian service. But you can use this service: http://www.iconj.com. They will help you to generate your favicon (even animated) and will store/keep it for you. When you get a link to your favicon you need to place such type of links:
<link href='http: link to your ico-image' type='image/x-icon'/>
<link href='http:// link to your animated gif-image' rel='icon' type='image/gif'/>
right before </head>
That must work!
Please let us know if it will not...
Best wishes,
Svet and Kyle
Спасибо за комментарий и добрые слова, Андрей!
ОтветитьУдалитьБуду стараться и дальше! :)))
Удачи во всем!
Света
Спасибо огромное!:) Теперь и у нас в блоге появилось слайд-шоу:)
ОтветитьУдалитьWith best wishes for Christmas and the New Year.
ОтветитьУдалитьSoloveika, я просто горжусь тобой!!!
ОтветитьУдалитьТы - ПЕРВАЯ!
Спасибо за слайдшоу, которое ты сделала - действительно восхитительное!
А я сейчас еще добавлю в статью маленький пунктик по настройке размеров для слайд-шоу.
Удачи!
Света
Thank you very much, Smilimano!
ОтветитьУдалитьI wish you Love, Happiness, Peace and Inspiration!
All the best!
Sveta
Света, спасибо! Я рада, что мое слайд-шоу произвело впечатление:)
ОтветитьУдалитьИ огромное спасибо за советы по оптимизации его размеров для блога:)
А я до этого сам дошел! Случайно увидел и сам разобрался.
ОтветитьУдалитьОтлично, Александр!
ОтветитьУдалитьА там видишь, главная фишка была в том, что это оказывается работает пока только для американской версии... я сначала этого не понимала, но когда это не заработало у БабочкиЯночки пришлось разобраться... ;)
Заходи еще и удачи!
Света
Света ,спасибо большое!!!У меня получилось вставить в блог слайд-шоу с фотками своих работ!)))))Уря!
ОтветитьУдалитьВижу, Фиалка(Оля)!
ОтветитьУдалитьТеперь осталось только уменьшить его размер или расширить темплейт (что впрочем ты и делаешь), чтобы помещалось ;).
Удачи и жду письма!
Света
Света, появилась опция и на русском языке, только я не понимаю что делаю неправильно. Будет время, посмотрте тут:http://kopomko.blogspot.com/2009/04/blog-post_09.html
ОтветитьУдалитьСпасибо за комментарий, БабочкаЯночка!
ОтветитьУдалитьВставила, изменения в статью (сказала, что теперь работает и по-русски!) А с проблемой вы и сами разобрались! Красивое, кстати, слайд-шоу получилось! :)))
Удачи и дальше!
Света
Большое Вам спасибо! Теперь у меня всё гораздо удобнее. А то раньше был длиннющий пост, занимающий много места из-за фото, которые я просто вставляла вертикально в ряд.
ОтветитьУдалитьУ Вас много полезной информации, за это ещё раз спасибо.
отныне Ваш П.Ч.
Здорово получилось, Yamazakura!
ОтветитьУдалить10 или 12 фотографий и все в одном слайд-шоу! Для следующего слайд-шоу надо будет разместить фотографии в другом альбоме Picasa.
> У Вас много полезной информации, за это ещё раз спасибо.
отныне Ваш П.Ч. -Спасибо, я буду стараться!
Вам удачи во всем!
Света
Здравствуйте! очень прошу помочь. Статья хорошая. Хотела на боковом панели показать слайд-шоу с фотоальбома Picasa, у меня получилось создать альбом с выбранными фотками, скопировала код в буфер... дальше уже не знаю.
ОтветитьУдалитьВы пишете: "Копируем код в буфер обмена (в мышку) и вставляем - хотим как я в статью, хотим на боковую панель."
Дело в том, что я не знаю КАК вставлять код и КУДА? :(
Здравствуйте, Mary!
ОтветитьУдалитьСпасибо за вопрос, я в статье поправлю и напишу подробнее и очень рада что у вас все уже заработало!
Удачи во всем!
Света
Спасибо за статью, вот только у меня возник вопрос, можно ли сделать так, чтобы изображения проигрывались в случайном порядке?
ОтветитьУдалитьЗдравствуйте, RussianMadness!
ОтветитьУдалитьНашла вот такой способ: Картинки в слайдшоу можно показывать и случайным образом. Находим в коде слайдшоу строчку начинающуюся с %2Falbumid%2F далее будет идти какая-то уникальная последовательность цифр, которая закончится знаком процента % вот это все надо будет удалить из кода для того чтобы слайдшоу работало случайным образом.
У меня в коде это была такая строчка: %2Falbumid%2F5163824987348060465
Долго смотрела на полученное таким образом слайдшоу... мне так показалось, что картинки просто стали показываться в обратном порядке. Вы тоже можете поэкспериментировать и рассказать о полученных результатах.
Подсказку нашла здесь: http://groups.google.com/group/PicasaGuide/browse_thread/thread/61250d0298aa0ca6/0ebdb0c0a3fe9ace?lnk=gst&q=random+embed+slideshow#0ebdb0c0a3fe9ace
Удачи во всем!
Света
Спасибо, буду пробывать!
ОтветитьУдалитьОй, а я уже вставила слайд-шоу, и даже статью об этом написала!http://nelly-sun.blogspot.com/2009/10/blog-post_18.html
ОтветитьУдалитьУ меня всё конечно, проще. Тока я всё равно горжусь собой:)
Вопросик,а если надо для фона прозрачный цвет?
ОтветитьУдалитьПогуляю с вашего позволения тут, приятный и полезный сайт, спасибо.
Здравствуйте!
ОтветитьУдалитьИ прежде всего огромное Вам спасибо за такое полное руководство по блогостроительству!
Вот, сижу, изучаю и сразу применяю на практике, создавая свой блог. Очень полезная вещь, ваш сайт!!
И возник такой вопрос. По схеме, аналогичной той, которую Вы описываете, я вставляю слайд-шоу из Flickr-а. Однако, не могу найти, где в коде нужно поменять, чтобы фон с черного поменять на белый (не нахожу RGB).
Код при необходимости могу прислать.
Светлана, еще раз (и всегда!) здравствуйте!
ОтветитьУдалитьВ ожидании Вашего ответа у меня созрел еще вопрос касательно моего предыдущего.
Напомню ситуацию: слайд-шоу у меня сделано не в Picas-е, а на Flickr-е.
Как сделать так, чтобы оно автоматически начинало показ смены картинок? Потому как сейчас для начала показа слайд-шоу нужно кликнуть на него (только тогда картинки начинают сменяться).
Я же хочу, чтобы они сразу же менялись, а "клик" уводил меня на сайт, где размещены эти самые фотографии.
Заранее благодарю Вас за ответ и желаю всего наилучшего!
Здравствуйте, Vent du Printemps!
ОтветитьУдалитьМне кажется, что всем вашим запросам соответствует вот этот сервис: http://www.slideflickr.com/create/
Я попробовала, вроде бы действительно работает...
Удачи и поделитесь своими впечателниями!
Будут вопросы - спрашивайте!
Света
Здравствуйте, Света!
ОтветитьУдалитьБлагодарю Вас за ответ.
Сервис действительно помог в решении моих вопрсов.
Однака возникла другая проблема.
При задаче размеров слайд-шоу в 200*200, сервис выдает мне ссылку, где размер составляет 340*340.
Если же я меняю его в принудительном порядке (изменяя код после вставки его в блог), то слайд-шоу грузится неимоверно долго (ждала несколько минут, и так и не дождалась).
Может быть, возможности этого сервиса ограничены минимальными размерами 340*340? Или нужно изменить что-то еще помимо цифр?
С уважением и пожеланиями всего наилучшего, Ксения
Светлана! Спасибо большое за те советы, которые я у вас прочитала. Удивительный Блог-все вопросы можно найти! Установила слайд-шоу "вагончик"... всё грамотно изложено.. Вы не только замечательный программист,но и настоящий учитель!!!
ОтветитьУдалитьРадуюсь ,просматривая своё слайд-шоу,одно меня не устраивает-музыка включается сразу после загрузки блога. Как избавиться от этого. Хочется самой включать и выключать звук. Посетители долго ищут,где её выключить и откуда она! Спасибо! С большим уважением к вам Светлана.ТЕО.
ОтветитьУдалитьЕщё одно послание ,Света! Музыку устранила сама! Но теперь ещё одна проблема-я работаю в Opera.Перешла в Internet Explorer- мой блог там не полностью читается-не работает слайд-шоу...что делать? Помогите! С уважением ТЕО.
ОтветитьУдалитьЗдравствуйте!! спасибо большое за Ваши уроки!
ОтветитьУдалитьПодскажите, можно ли сделать, чтобы слайд-шоу шло по кругу?
Попробовала сделать случайный порядок - отображается просто белое окошко, так что такой вариант не подойдет:(
Света, расскажи, как ты этот пост сделала за 2008 год.
ОтветитьУдалитьВедь я ничего не пропускаю. тем более, что и меня упомнила. У меня сейчас ощущение. что я с дуба упала-ничего не помню и не понимаю.
А слайды с музыкой из Пикасы я отправляю на Ютюб, беру там код для вставки и вставляю в блог.
Здравствуйте ,Кайл и Светлана,очень помог ваш совет по фотоальбомам Пикаса.
ОтветитьУдалитьВы писали что можно изменить цвет фона путём изменнения кода самого цвета...
Я изменил код чёрного цвета на код белого
и результата не видно..фон за изображением по прежнему остаётся чёрным((досадно
Можно ли как-то уменьшить скорость просмотра слайдов с до 3 до 5 скажем секунд.Что и куда прописать надо? подскажите пожалуйста
ОтветитьУдалитьМожно ли увеличить время при просмотре между слайдами с 3 секунд до 5?
ОтветитьУдалитьИ как сделать повторяющийся показ слайдов?
спасибо большо,Света!!!
ОтветитьУдалитьЯ так рада, что нашла этот замечательный блог!!!!!!
ОтветитьУдалитьУверена, что просто поселюсь здесь, так много у Вас полезного...
Светлана, в программе Picasa, которую я установила на компе, в Меню - Папка - Экспорт в виде HTML страницы есть несколько вариантов слайд шоу, но записываются они на сам комп в виде нескольких файлов. Подскажите, пожалуйста, как такое слайд шоу можно вставить на сайт в блог? Ну очень хочется, так уж понравилось....
Супер! Спасибо огромное!!
ОтветитьУдалитьОтличный пост! Давно искал, как сделать слайд-шоу на блоге. Теперь вот и у меня трансляция заработала. Огромное спасибо. Буду почитывать ваш блог. Много есть, что перенять. Пишете доступно и понятно, для начинающего блогера.
ОтветитьУдалитьЗдравствуйте, Светлана!
ОтветитьУдалитьВаш блог - просто невероятная удача для всех "чайников".
ВОт прочитла анесколько статей на одном дыхании.
КОнечно же, что-то я проделывала уже "методом научного тыка", однако...
Ваши статьи - систематизация и углубление , а чаще - новые знания, так необходимы блоггерам.
Так что Вам с Кейлом - "респект и уважуха")))
Бонжур! У меня вопрос творческого характера: установил себе слайд-шоу, но не знаю как установить его по центру страницы. Нет, я то понял, что нужно добавить HTML теги "центр-центр", но мне любопытно куда,перед чем,где эти теги вставить....
ОтветитьУдалитьСветлана, спасибо Вам большое за советы! В данный момент (оформления блога) Вы для меня - руководящая и направляющая рука (или партия, забыла, как там было...)
ОтветитьУдалитьЗдоровья и успехв!
Спасибо за замечательный блог! Присоединяюсь к вопросу выше: возможно ли у слайд-шоу сделать прозрачный фон?
ОтветитьУдалитьИ еще... у меня в самом слайд шоу почему-то очень маленькие фотографии. Некоторые нормально показываются, на всю заданную ширину, а некоторые просто малюсенькие... Что делать?
Спасибо большое за ваш блог и ту информацию, которой вы делитесь!
ОтветитьУдалитьУ меня вопрос такой же как выше - в слайд-шоу некоторые фотографии показываются нормально, а некоторые совсем маленькие :(
И еще вопрос - при наведении мышки на слайд-шоу появляется строчка со стрелками и тд. Вот там крайний левый значок - информация о владельце альбома, а рядышком еще один значок как сообщение в чате - что он означает и какое его действие? Попыталась "методом тыка" выяснить, но при нажатии просто остановилась прокрутка фотографий, так ведь для этого есть "пауза". Может вы расскажете?
Спасибо огромное!
ОтветитьУдалитьОчень пригодилась рекомендация по замене цвета фона.
С уважением,
Евгений
Здравствуйте Света.
ОтветитьУдалитьОгромнейшее вам спасибо за такой интересный и познавательный урок. У меня долго не получалась вставить альбом из Picasa к себе на блог, я думала, что это возможно сделать с помощью гаджета "просморт изображений", но это не давало никакого результата. Очень рада, что нашла ваш урок в интернете и через 10 минут после прочтения и применения инструкций, я наслаждалась просмотром своих изображений у себя на странице.
Огромнейшее вам спасибо!
С уважением, Кристина
чтото я не допонял. то было понятно, то ниже пишете что не понятно. Я к тому что у меня тоже возник вопрос. Как вставить слайд непосредственно в сообщение. Вставляется просто буквенный код. В слайд-шоу не преобразовывается!!
Удалить@RED, код слайд-шоу вставляем в сообщение в режиме "Изменить Html"
УдалитьУдачи во всем!
Света
Спасибо большое! Все получилось! Только еще вопрос: изначальную строчку Html убирать или оставлять?
Удалитьdiv dir="ltr" style="text-align: left;" trbidi="on">
</div
работает и так и так..??
Светлана, а вы бы не могли подсказать как вставить слай-шоу на страницу или в новое сообщение, и возможно ли это вообще? Спасибо большое
ОтветитьУдалитьс уважением, Кристина
Полезная и понятная информация. спасибо, ребята.
ОтветитьУдалитьСпасибо. Приятно читать, когда все последовательно изложено. Теперь начну тренироваться со слайд-шоу.
ОтветитьУдалитьСветлана Дмитриевна. Мой блог http://svetlana-mitkina.blogspot.com
Подскажите, пожалуйста как менять временной интервал между показом фотографий?? Вопрос уже задавался, ответа не было...!!
ОтветитьУдалитьСпасибо все получилось. Вот еще вопрос раз я уже здесь. Как добавляют сообщества,которое с правой стороны отображается? Подскажите.
ОтветитьУдалитьСпасибо вам огромное!!! Всё получилось!
ОтветитьУдалитьЭто чудо, что я Вас нашел! Спасибо за секреты. :)
ОтветитьУдалитьЯ его установила...все было замечательно...и вдруг за последнюю неделю-ПЕРЕСТАЛ РАБОТАТЬ...Вижу пустое окно...и не могу войти в настройки аккаунта,чтобы разобраться с проблеммой...
ОтветитьУдалитьСпасибо большое! Получилось настроилось )))
ОтветитьУдалитьЗацените http://ostrovamira.blogspot.com/
Спасибо большое, как раз назрела такая необходимость)
ОтветитьУдалитьПочему не отображается слайд-шоу? Все сделала правильно. Отображалось. А теперь пропало. Почему? Спасибо.
ОтветитьУдалитьУважаемая Светлана! Может быть подскажете как решить проблему.
ОтветитьУдалитьПостараюсь кратко ее изложить : в Панели инструментов В левом верхнем углу поверх красных менюшек "Мои блоги", "Создать сообщение"и "Создать страницу", постоянно висит прозрачный прямоугольник, через который мышка не воздействует на экран. Спасибо!
Спасибище за инструкцию. ВСЕ РАБОТАЕТ!!!
ОтветитьУдалить