
Самая маленькая картинка в вашем блоге!
Доброго времени суток!
Сегодня я бы хотела начать с вопроса на внимательность - что изменилось в этом блоге? Ну, трудно, наверно сказать - вот новая статья, которую я только что написала (вру, наверно, я-то эту статью только пишу... правда, когда вы её увидите эти слова пожалуй станут правдой - Вот как оказывается все сложно в нашей жизни!) Ну, мы, пожалуй продолжим: Как мы только что выяснили спрашивать вас, что изменилось на блоге - довольно жестоко. Тогда я вам просто подскажу: посмотрите, пожалуйста, на верх странички... и даже еще выше - взгляните на адресную строчку, где вы видите URL этого блога: http://blogger4you.blogspot.com и слева от этого адреса вы обнаружите того же самого пляшущего мишку, которого вы видите в этой статье. Такая картинка в адресной строчке и в закладках вашего браузера называется Favicon (от английского FAVorites ICON — «значок для избранного»). Прочитать больше о Favicon мы можем в Википедии.
Сегодня я расскажу как установить такую картинку у себя в блоге. Прежде всего, что это может быть за картинка - конечно, очень маленькая - должна поместится в крошечном квадратике на командной строке и, наверное, запоминающаяся - как некоторый фирменный стиль, а то чего бы мы тратили столько сил на это. Теперь по шагам:
1) Рисуем или находим в интернете, картинку, которую мы хотим сделать символом нашего сайта (своего мишку мы честно где-то нашли - уже не помню где), картинка может быть с любым расширением: png, gif, jpg и т.д.
2) Сохраняем нашу картинку на Photobucket или еще где-нибудь (о Photobucket я подробно писала здесь).
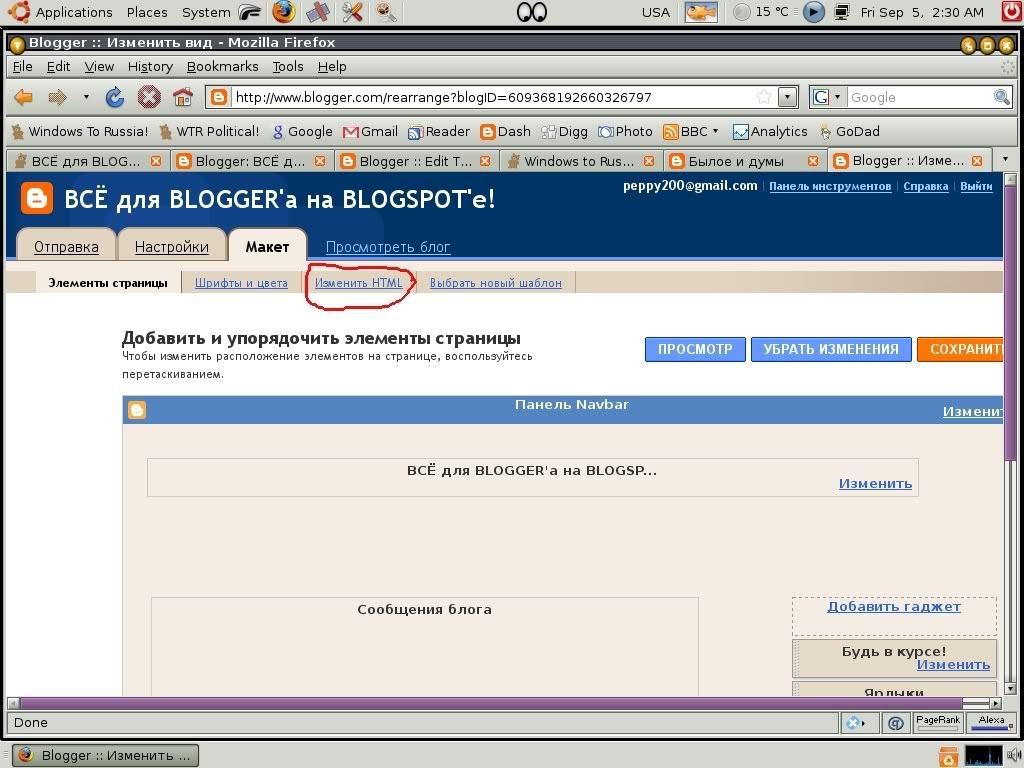
3) Теперь мы делаем новый шаг в освоении Blogger'а. На "Панеле инструментов"(Dashboard) мы выбираем "Дизайн"(Layout) и в Дизайне кликаем на Изменить HTML, я на картинке обвела карандашом, где эти заветные слова искать:
Сегодня я расскажу как установить такую картинку у себя в блоге. Прежде всего, что это может быть за картинка - конечно, очень маленькая - должна поместится в крошечном квадратике на командной строке и, наверное, запоминающаяся - как некоторый фирменный стиль, а то чего бы мы тратили столько сил на это. Теперь по шагам:
1) Рисуем или находим в интернете, картинку, которую мы хотим сделать символом нашего сайта (своего мишку мы честно где-то нашли - уже не помню где), картинка может быть с любым расширением: png, gif, jpg и т.д.
2) Сохраняем нашу картинку на Photobucket или еще где-нибудь (о Photobucket я подробно писала здесь).
3) Теперь мы делаем новый шаг в освоении Blogger'а. На "Панеле инструментов"(Dashboard) мы выбираем "Дизайн"(Layout) и в Дизайне кликаем на Изменить HTML, я на картинке обвела карандашом, где эти заветные слова искать:
 И видим мы там опять какой-то зловещий текст:
И видим мы там опять какой-то зловещий текст:<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
Зловещий текст нас к счастью совсем не интересует, во всем этом зловещем тексте нам надо только найти строчку со словом </head> [Что значит конец описания заголовка нашей страницы], для чего мы используем сочетание клавиш CtrlF и сразу перед этой строчкой на надо вставить следующую строку:
<link href='адрес вашей картинки' rel='icon' type='image/тип вашей картинки'/>
Вместо слов адрес вашей картинки вставьте настоящий адрес вашей картинки, скопируйте его из "direct link", если вы положили фотографию на Photobucket он будет что-нибудь типа http://i201.photobucket.com/albums/aa/myfavicon.jpg
А вместо слов тип вашей картинки вставьте три последние буквы имен вашей картинки, которые находятся в имени после точки и называются расширением. Это может быть png gif jpg и может быть что-то еще...
В нашем случае эта строчка выглядела таким образом:
<link href='http://i201.photobucket.com/albums/aa306/kylekeeton/baer-0008.gif' rel='icon' type='image/gif'/>
После всех этих манипуляций нажимаем кнопочку ПРОСМОТР и если нам все нравится нажимаем кнопочку СОХРАНИТЬ ШАБЛОН, а если нравится, но не очень можно что-нибудь поменять (картинку, например) или закончить работу совсем радикальным образом нажав кнопку УБРАТЬ ИЗМЕНЕНИЯ.
Надеюсь у всех все получится: будут вопросы - спрашивайте. А я пока буду думать может мне в качестве иконки вот эту мою кошечку поставить - она тоже выглядит симпатично! Что скажете?
Всем счастливо!
Света
PS К сожалению, Челита оказалась права: в отличии от всех других браузеров Internet Explorer не увидел нашу Favicon - читайте продолжение этой статьи Favicon для Internet Explorer! (Если на вашем Blogger блоге была Favicon, но куда-то пропала читайте статью: Blogger: Если вы "потеряли" Favicon! )

Комментарии и вопросы более чем приветствуются,
нужна помощь - поможем! Читать дальше...









Здравствуйте, Света!
ОтветитьУдалитьНачну сразу с вопроса. Только что я поменяла шаблон блога(по просьбе плохо видящего друга), а теперь вот думаю: на конкурс блог представлен в другом шаблоне. Имела ли я право это делать? Или всё уже пропало?
Спасибо за такие приятные слова в мой адрес. Я хоть и самокритична, но всё равно приятно.
Где можно оставить отзыв о Вашем блоге?.
Здравствуйте, Света!
ОтветитьУдалитьУ меня проблема со зрением? И в очках и через лупу, но медвежонка в адресной строке у себя на компе не наблюдаю.
Может быть такое?
Челита, здравствуйте!
ОтветитьУдалитьНачну сразу с вопроса. Только что я поменяла шаблон блога(по просьбе плохо видящего друга), а теперь вот думаю: на конкурс блог представлен в другом шаблоне. Имела ли я право это делать? Или всё уже пропало?
Спасибо за такие приятные слова в мой адрес. Я хоть и самокритична, но всё равно приятно. - Я так думаю, что в блоге можно менять все что угодно. Сам конкурс длится больше месяца - и не можете же вы заморозить свой блог на это время, вы же добавляете туда статьи - это меняет содержание блога, а уж поменять дизайн - эта такая мелочь по сравнению с содержанием! Так что не переживайте и удобство читателей - это действительно самое главное! Ведь они - читатели единственное оправдание наших усилий!
Что до моих блогов - это как водится "сапожник без сапог", у меня там сейчас только один блог. Если сегодня ничего писать больше не буду добавлю туда еще несколько ;).
Вот адрес для Russian Video from Russia.
А что до шаблона - как раз на Russian Video from Russia я может быть его тоже поменяю - уж очень мне нравился мой предыдущий шаблон, который был до того как я его случайно потерла...
Удачи!
Света
Доброго времени суток, Челита!
ОтветитьУдалитьУ меня проблема со зрением? И в очках и через лупу, но медвежонка в адресной строке у себя на компе не наблюдаю. - Нет, Челита, я думаю у вас не проблема со зрением, а проблема с Internet Explorer'ом!
Вот что я только что прочитала:
На сегодняшний день Internet Explorer - это единственный браузер, который показывает иконку сайта только если сайт добавлен в 'Ибранное' (Закладки), иконка называется favicon.ico и лежит только в корневой папке сервера, но в последующих версиях разработчики обещают это исправить.
Значит еще НЕ исправили! Но я, пожалуй, добавлю еще одну строчку к коду и посмотрю - будет ли этот маленький мишка (правда, уже не танцующий) виден в Internet Explorer'e после этого и если будет, я дополню эту статью.
В FireFox'e мишка очень даже пляшет. Вообще, FireFox считается хорошим браузером - так что может кто-нибудь вам его установит и вам понравится? ;)
Спасибо за комментарий,
хоть он меня немного расстроил - но такие вещи ОЧЕНЬ ВАЖНО ЗНАТЬ! Так что, пожалуйста, всегда делитесь если на сайте что-то выглядит не так с вашего компютера.
Еще раз спасибо,
Света
Здравствуйте!
ОтветитьУдалитьМишку Вашего -вижу (Mozilla Forefox)
Свое делала - (просто картинка, не анимированная)
сначала ругался. (не могу мол принять ваш хтмл) поняла что без фото.корзины мне не обойтись
загрузила... вставила
ругаться перестал, любезно предоставил мне "просмотр" но... ничего нового
все таже оранжевая В от блогспота.. а моей радужной не видно((( ыыыы... хотела быть модной...
Подумала, О! а вдруг все дело в gif а не в jpg.! Переделала.
ОтветитьУдалить'B' и ныне там....
зы. а я тоже Света)
Ура, Света (Шnu/\bka)!
ОтветитьУдалитьУ Вас получилось! По крайней мере я вижу прелестную favicon!!! Надеюсь меня глаза не обманывают? ;)))
Будет время расскажите, в чем дело было?
Удачи во всем!
Света
Светлана! На самом деле - не знаю в чем было дело)) Толи в Gif (а не jpg) толи в том, что я пониже перенесла эту строку - как посоветовал в другом топике Вашем один из Ваших читателей..
ОтветитьУдалитьНо - как-то - заработало! Спасибо!
Приходите в гости!))
...опробовал все варинты (Mozilla) и различные расширения фаилов и 2 сервера: народ и радикал, не меняется...
ОтветитьУдалитьЗдравствуйте, FuseSound!
ОтветитьУдалитьВы точно ставили строчку с описанием favicon ПЕРЕД </head>?
Попробуйте еще раз и не убирайте даже если не получится, так я смогу увидеть что там возможно не то.
Удачи!
Света
Светочка, может, я туплю, но мне после всех описанных вами манипуляций, шаблон в Блоггере сохранить не удалось, пришлось добавить < /link > (два раза, потому что сделала иконку тоже анимированную). После этого все сохранилось и отобразилось прекрасно!
ОтветитьУдалитьВсе такие умные, что им даже напоминать не надо, и так знают, что парный тег надо закрывать? :) Никто не жалуется... Или все-таки дело в чем-то еще? Да, это блог "Приятного аппетита!" http://rubric-cook.blogspot.com
Кстати, анимация немного работает, а потом останавливается... А ваш мишка пляшет нон-стоп. Как это?
Спасибо!
Все, Светочка, сама разобралась! У меня "/" в конце вставляемого кода куда-то испарились! Исправила, как у вас, все тоже работает. Получается, и так и так правильно?!... Спасибо за мобилизацию моих внутренних резервов! :)
ОтветитьУдалитьЗдравствуйте, Rubric!
ОтветитьУдалитьМобилизация внутренних резервов - это самое ценное... хотя я это не нарочно сделала, просто уезжали с Кайлом в Киев и только вернулись.
По правилам языка XML (Языка Расширяемой Маркировки), а именно он используется в Blogger'е. Все непустые теги обязаны быть закрыты.
Теги непустые если между открывающим и закрывающим тегом что-то находится. тогда мы обязаны иметь как открывающий так и закрывающий тег.
Но есть понятие пустого тега, например, тег описания картинки, в таком теге мы ставим слеш перед закрывающей угловой скобкой и тогда интерпретатор знает, что это тег "два в одном" - сам себя закрывает :).
А с картинкой, почему она останавливается.. я даже не знаю - завтра попробуем поисследовать этот вопрос. Кайл говорил, что-то о бесконечном цикле.. завтра пораспрашиваю его. В любом случае, картинка останавливается на очень правильном месте ;).
Удачи!
Света
Спасибо, дорогая!
ОтветитьУдалитьСвета, огромное спасибо еще раз вам и особое thanks a lot to Kyle!
ОтветитьУдалитьОбновила фавикон - все работает великолепно! Скоро начну делать остальные фавиконы по тому же принципу. Спасибо за помощь!
Лена.
Тебе спасибо, Лена!
ОтветитьУдалитьИ Кайлу тоже было очень приятно получить добрые слова!
:)))
Света
Здравствуйте Светлана, думаю есть необходимость оставить сообщение в данной теме, о том что у меня фавикон работает, и за что Вам ещё раз огромное спасибо. в своих ошибках разобрался...
ОтветитьУдалитьИ жду от Вас помощи в создания страниц в блоге...
Конечно, FuseSound!
ОтветитьУдалитьСпасибо большое за ваше сообщение и спасибо, что напомнили о страницах.
Запишу себе в тетрадку (создам пустой пост с заголовком и отправлю его в черновики).
Но вы все-таки время от времени напоминайте тоже ;).
Удачи во всем!
Света
Спасибо, один из немногих работающих способов...
ОтветитьУдалитьВот и хорошо, TEQUILA!
ОтветитьУдалитьПриходите еще!
Удачи вам!
Света
Спасибо огромное, прикольно смотрится.
ОтветитьУдалитьИ вам, Leben, спасибо!
ОтветитьУдалитьУдачи во всем,
Света
:)))
Я не могу разобратся. Помогите плиз, вставила все коды как надо, ошибок нет, но и картинка не меняется. Тоже самое с календарем вместо архива, может дело в шаблоне??
ОтветитьУдалитьЗдраствуйте, Света! Я как то писала вам, что у меня не появляется Favicon, очень долго мучалась и в результате получилось. Огромное вам спасибо за статтю. С календарем и кнопками навигации все еще мучаюсь, но будем надеется и это со временем получится! Еще раз огромное спасибо!
ОтветитьУдалитьПривет всем! Здорово, оказывается, вот так вот вести свой блог и общаться с такими же людьми! Вот только почему то у меня ни читателей, ни подписчиков нет, хотя блогу уже более года! Кто мне подскажет, ЧТО я делаю не так? Спасибо...
ОтветитьУдалитьСвета, спасибо огромное за понятные разъяснения!
ОтветитьУдалитьВсе заработало с ходу. Теперь и я с фавиконом, хоть и не танцующим :)
спасибо, получилось. только вот думаю надо фон картинки убрать и будет тогда в браузере на вкладках смотреться без фона. в адресной строке всё нормально.
ОтветитьУдалитьПробовала установить фавикон, да и другие изменения в блоге делать - блогпост не желает их сохранять! выдает ошибочку вот с таким вот кодом bX-7jddhu
ОтветитьУдалитьВы бы могли мне помочь?!
и даже если я просто пытаюсь сохранить шаблон - ничего не изменияя выходит такая ошибка
ОтветитьУдалитьподскажите?
Спасибо вам большое, чуток помучилась, но у меня все получилось!!! Я такая радая, еще раз спасибо!!!
ОтветитьУдалитьВсё получилось. До этого забыл указывать type и удивлялся, почему не получается...
ОтветитьУдалитьСветлана! Спасибо Вам огромное!♥♥♥
ОтветитьУдалитьПочти не было проблем, зато теперь у меня красивая зелененькая буковка S- первая буква названия блога, с порхающей на ней бабочкой вместо неподходящей к блогу оранжево-белой В:) Еще раз огромное спасибо, пошла дальше "раскапывать сокровища", хранящиеся в Вашем блоге :)♥♥♥
ничего у меня не получилось (( вот когда копирую и вставляю ссылку вашего мишки он работает, а когда пробую свою картинку пишут что шаблон неправильно сформирован (( видимо руки у меня не оттуда растут
ОтветитьУдалитьСпасибо, перебрал несколько вариантов - не работало, а Ваш сразу стал как влитой! Только я картинку на Пикасу заливал.
ОтветитьУдалитьСпасибо все так просто и легко оказалось...
ОтветитьУдалитьСпасибо большое, Светлана! У меня никак нужная favicon не отображалась - перелопатил с десяток блогов с копипастом почти одинаковым и только у Вас нашёл решение. Дело было в указании расширения)))
ОтветитьУдалитьмучалась я мучалась.. потом плюнула, обиделась..
ОтветитьУдалитьпотом закусила губу, скопировала вашу ссылку как у вас в результате получилось. вставила туда свои ссылки на картинку и свой формат и в итоге получилось!!
я в восторге!!
спасибо)
Светлана, здравствуйте. Не знаю где оставить свой пост, решил здесь. Прошу помочь с таким вопросом. Необходимо разделить поле вверху блога (там где у Вас заголовок ВСЕ ДЛЯ BLOGGER(А) НА BLOGSPOT(E)!) на два. Вертикально. Т.е. допустим это поле: слева картинка, справа (получается рядом и слева от картинки) надпись. С помощью гаджета это не сделать. Только в html коде надо вносить изменения, как не знаю. Возможно такое разделение? Спасибо за внимание.
ОтветитьУдалитьБольшое спасибо, наконец у меня всё получилось.
ОтветитьУдалитьИ опять же у меня ничего не получается:(
ОтветитьУдалитьСветлана, снова обращаюсь к Вам за помощью!
ОтветитьУдалитьпробовала и jpg и png. показывает мою фавиконку только во время загрузки страницы блога, а потом опять ставит блоггеровскую В(((
адрес блога - http://emilycreativetest.blogspot.com/
я на этом блоге экспериментирую)))
Всё, получилось!!!)))
ОтветитьУдалитьСпасибо большое!!!
посмотреть можно здесь -
http://emilycreativeideas.blogspot.com/
Спасибо большое, с Explorer-ом пришлось повозиться, но в целом - все получилось.
ОтветитьУдалитьЗдравствуйте, Света) Я недавно зарегистрировалсь здесь и тоже захотела сменить иконку. я поставила то что вы сказали прямо перед тегом замыкающим head, но иконка не отображается, стоит обычная иконка блоггера. у меня опера 10+
ОтветитьУдалитьв чём проблема, не подскажете?
Здравствуйте, Светлана, скажите, а какого размера должна быть картинка? Или же она сама сожмется до размера favicon? :)
ОтветитьУдалитьЭтот комментарий был удален автором.
ОтветитьУдалитьДорогая Света, у меня сначала ничего не получилось, иконка была видна только в момент загрузки страницы.Затем по совету одного из комментирующих (к сожалению. что-то не могу найти этот комментарий) я перенесла строчку с адресом картинки под строку title
ОтветитьУдалитьИ после все заработало... А как Вы думаете, с чем это связано. Почему у ряда пользователей сработал Ваш способ установки, а мне пришлось переносить строку в другое место?
С уважением и наилучшими пожеланиями.
Мда-а, пока работает. Буду надеяться, что и дальше будет работать! Спасибо за пост. Очень доходчиво было рассказано!
ОтветитьУдалитьAwesome!
ОтветитьУдалитьЯ пробовала делать, как пишет John Smith, но не получилось.
С вашими инструкциями все отлично и сразу заработало.
Сердечное спасибо.
P.S. У вас превосходный блог.
Спасибо! Все получилось с первого раза!
ОтветитьУдалитьВозвращаюсь к вопросу установки фавикона уже в 100 раз за последние полгода. Все давно прописано точно по инструкциям и Вашим, и не Вашим. Так ничего и не работает. Может дело в шаблоне?
ОтветитьУдалитьВообще, основной блог давно перенесла на другую платформу, намучавшись с блоггером. Уж больно все сложно...
Света, здравствуйте!
ОтветитьУдалитьСпасибо за Ваши понятные объяснения!
Только сегодня открыла Ваш блог для себя. Попробовала сделать фавикон и с первого раза всё получилось!!! Только анимашку я никуда не сохраняла, а скопировала ссылку на неё с того сайта, который Ваш муж считает хорошим. Передайте ему огромное спасибо!
P.S. Я, как говорится, - не волшебник, я только учусь ... Благодаря Вам!
Света, Спасибо Вам БОЛЬШОЕ! Ваши советы очень полезны!!!
ОтветитьУдалитьУраааааааааа!мучилась,я мучилась, и все-таки получилось!спасибище!!!
ОтветитьУдалитьЗдравствуйте! что только не пробовал но в моем блоге о кальяне не получается сменять фавикон. может вы поможете?
ОтветитьУдалитьСпасибо!
Спасибо!
ОтветитьУдалитьБлагодаря вашему ценнейшему совету у меня все получилось с первого раза! Ура!