У многих из вас это уже работает. Если у вас в блоге комментарии древовидно не выглядят и под комментарием нет ссылки Ответить, то
1. Проверьте настройки!
а) Настройки - Комментарии: в поле "Размещение формы для ввода комментариев" выберите "Вложенное ниже сообщение";
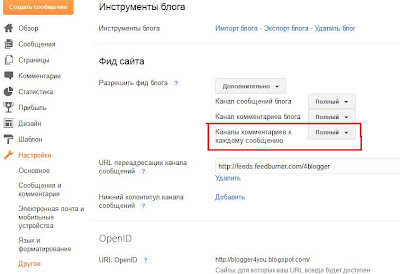
б) Настройки - Канал сайта: кликните на Дополнительный режим и убедитесь, что для параметра "Каналы комментариев к каждому сообщению" выбран режим "Полный"
Если вы используете Новый интерфейс Blogger, то для проверки/изменения параметров рассмотрите эти картинки:
Проверяем, исправляем, сохраняем ... все-равно не заработало?
...значит у вас, как и у меня в этом блоге, не очень стандартный шаблон - будем его исправлять!
2. Редактирование шаблона.
1) Сохраните текущий шаблон (См. III.)
2) Заходим в Редактор Html вашего Шаблона,
Ставим галочку на Расширить шаблоны виджета,
а) Ищем в коде строчку
<b:include data='post' name='comments'/>
и заменяем все её вхождения (у меня их было 3) на такую строчку:
<b*:include data='post' name='comments'/>
б) Теперь ищем строчку
<b*:include data='post' name='comments'/>
и заменяем все её вхождения (а их ровно столько же сколько на предыдущем шаге) на следующий код:
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
Нажимаем СОХРАНИТЬ любуемся на полученный результат!
3. А вот некоторым новая древовидная структура комментариев Blogger'а не нравится. Дело в том, что если у вас более 200 комментариев к посту, то новейшие комментарии сверх этих 200 показаны не будут, в предыдущей версии комментарии были разбиты на страницы по 200 штук (Пример можно посмотреть здесь.). Как с этим бороться? - Вернуться к старой версии показа комментариев!
Для чего в Настройках канала сайта устанавливаем параметру Каналы комментариев к каждому сообщению значение "Ни одного", сохраняем значения, теперь у вас комментарии буду показаны по-старому, без древовидной структуры, но со страницами :).
Всем Радости и Счастья!
Ваша Света
 Комментарии и вопросы более чем приветствуются, нужна помощь - поможем!
Читать дальше...
Комментарии и вопросы более чем приветствуются, нужна помощь - поможем!
Читать дальше...












О, спасибо)) как раз бьюсь, как же сделать деревце))
ОтветитьУдалитьНу 200 комментов у меня не бывает, так что воспользуюсь!
Гран мерси!
Спасибо :) даже не заметил эту новость, и то что появилась кнопка "ответить" =)
ОтветитьУдалитьСвета, спасибо!!!!
ОтветитьУдалитьЯ как раз столкнулась с проблемой - у меня перестал появляться в блоге прямоугольник "добавить комментарий". Есть только ответ на каждый уже существующий коммент. И свой коммент теперь только как дерево могу написать - это что? Я у себя ничего не меняла. А гости говорят, что они его видят и пишут всё как обычно...
И в других блогах тоже так же для меня, пишу свой коммент как ответ к последнему...хотя день назад этого не было. Помогите, пожалуйста!
Виктория, ничего не обещаю, но могу попробовать посмотреть-поэкспериментировать с вашим шаблоном. Присылайте шаблон, я посмотрю.
УдалитьСвета
Спасибо за статью! Как раз сегодня заметила это новшество. Не очень поняла, что будет, если больше 200 комментариев. Они совсем не будут отображаться? Нельзя будет оставить более 200 комментариев? Или они где-то скрыты будут?
ОтветитьУдалитьТатьяна, я думаю, это глюк и они его исправят... В моем "похудательном блоге" (ссылка в посте) комментарии никуда не исчезли, но после первых 200 перестали отображаться, я вернула комментарии к старому виду и все работает как раньше.
УдалитьСпасибо! Надеюсь, так и будет
УдалитьСпасибо, а то я пропустила нововведение...
ОтветитьУдалитьСпасибо за подсказку,все получилось!
ОтветитьУдалитьЯ еще вчера заметила новинку! :) Но у меня вопрос почему то теперь заходя в блоги (в том числе и свой) с новой струкрурой комментов я попадаю не на начало страницы блога, а в самый конец, где нужно писать комментарий! Можно ли это как-то исправить?
ОтветитьУдалитьУ меня тоже самое, очень неудобно прокручивать вверх страницу и ждать пока загрузится(
УдалитьПохоже какой-то баг (глюк),
Удалитьнадеюсь исправят... :(
У меня куда-то пропали иконки профиля после этого нововведения. Отображается просто серый квадрат
ОтветитьУдалитьСвета, не первый раз уже пользуюсь Вашими советами, и каждый раз успешно-) спасибо!
ОтветитьУдалитьСветлана, спасибо вам большое за этот блог! Очень много полезной информации.
ОтветитьУдалитьУ меня вопрос. Я все сделало по первому варианту и у меня получилось, но до этого у вас было написано как восстановить сообщения с помощью яндекс-почты. И там вы писали, что надо выставить Фид сайта - Полный, а сейчас я перешла на "Дополнительный", это повлияет на пересылку сообщений в яндекс или нет? Извините, за коряво заданный вопрос, надеюсь, вы поняли о чем я.
Все в порядке, Людмила!
УдалитьУ вас по-прежнему, я надеюсь, для канала сообщений блога выставлен полный фид, а "дополнительно" значит, что в настройках вы видите не только настройки посвященные Каналу сообщений блога, а так же настройки для Канала комментариев блога и Каналов комментариев к каждому сообщению. Так что ничего страшного не случилось, просто теперь вы видите больше.
Еще раз взгляните Канал сообщений блога - Полный?
Удачи во всем!
Света
Да - Полный.
УдалитьСпасибо вам большое, Светлана!
Света, спасибо за инструкции, у меня, как и у вас, пришлось править html-код. Я все еще использую старюший шаблон блоггера, который если не соврать, аж 2007 года)) Нравится он мне и не хочу менять на новый
ОтветитьУдалитьЗдравсвуйте! У некоторых почему при этом нововведении комментарии стали отображаться очень маленьким шрифтом, у других же шрифт довольно удобочитаем. От чего это зависит, вы не знаете? И можно ли как-то увеличь шрифт? У меня лично возникла мысль, что дело в шаблоне блога, при попытках изменить шрифт и размер в настройках именно на шрифт комментариев это не повлияло...
ОтветитьУдалитьСпасибо заранее!))
Шрифт увеличить можно, Lynxy.
УдалитьНайдите у себя в шаблоне строчку
.comments .comments-content {
ниже будет описатель font-size его значение мы и меняем.
Удачи!
Света
Написала на почту.
УдалитьПриятно, когда есть люди, которые помогают другим!
УдалитьОгромное спасибо за то время и труд, который вы отдаете людям!
У меня старый шаблончик:
УдалитьName: Rounders 4
Designer: Douglas Bowman
URL: www.stopdesign.com
Date: 27 Feb 2004
и в нём строки ".comments .comments-content {" нет, не подсткажите, что мне поменять, что б размер шрифта увеличить в комментариях?
Оооооо!!!!!! спасибо вам большое!!!!!
ОтветитьУдалитьСпасибо вам большое, помогло - кнопка "Ответить" появилась.
ОтветитьУдалитьВот только я не совсем поняла зачем был шаг а). Разве только если каждый раз искать с начала документа, чтобы не редактировать то, что только что изменено было... Гм, видимо сама ответила на свой вопрос =)
Nattaxa, пункт а) здесь вообще самое главное! Потому что, если сказать коротко, заменяемая строка встречается в замещающем коде и если не выполнить пункт а) то получтся бесконечная рекурсия --> можно сильно испортить свой шаблон :(
УдалитьБольшое спасибо за ваш труд! Частенько пользуюсь вашими советами и всегда получается ожидаемый результат.
ОтветитьУдалитьВот и случилось долгожданное :) три раза громогласно ура!!! Спасибо за инфу.
ОтветитьУдалитьСвета, огромное спасибо! Все ясно и понятно! А то я и слов таких не знаю. Читала каждый пункт и аккуратно выполняла! Получилось все быстро! Еще раз спасибо!
ОтветитьУдалитьа я не понял:
ОтветитьУдалитьна шаге 2:
a) строку
[b что то там]
меняем на
[b* что то там]
б) строку
[b* что то там]
меняем на некий код.
а почему сразу строку без * не менять на код?
Михаил, там дело в рекурсии... Как я уже объяснила, отвечая на комментарий выше, "заменяемая строка встречается в замещающем коде", поэтому если увлечься заменять можно до бесконечности и сильно попортить код шаблона.
УдалитьПоэтому я излагаю процесс замены именно таким образом и ни у кого проблем с заменой кода не возникает.
Удачи во всем!
Света
Я бы рекомендовал не менять код сразу, а попробывать просто поменять шаблон на другой, а потом вернуться на старый( если он стандартный был конечно) У меня был шаблон "Веницианское окно" Коменты автоматически не изменились. Я поменял на другой шаблон - там уже была новая форма. И вернувшись на старый шаблон обнаружил, что там коменты уже идут по новому.
ОтветитьУдалитьДумаю у большинства именно это надо сделать.
У меня для blockquote задан стиль. Так вот, как только я меняю эти строчки, комментарии отображаются в этом же стиле, в стиле цитат. Интересно почему?
ОтветитьУдалитьЕсли у кого-то подобная проблема, ответ здесь: Настройка резьбовых комментариев.
УдалитьОтличная находка!
УдалитьСвета
Чем конкретно помогает совет по ссылке? Проблема с отображением комментариев в виде цитаты сохраняется, единственное, что можно сделать, это изменить шрифт комментариев, цвет и нарисовать рамку.
УдалитьЭто многое объясняет, Алексей. Новый стиль комментариев совпадает со стилем цитат. Можно стиль комментариев изменить как угодно, рамка и цвет это только пример.
УдалитьУ меня, Алексей, в цитатах стоит фон, бордюр и картинка. Если вас всё ещё это интересует, пример моего кода:
Удалить.comments blockquote {
background-image: none;
background-color: #ffffff;
border: 0;
}
Спасибо, рада что попала к Вам по ссылке, прописываюсь, столько интересного нашла не перечитать!
ОтветитьУдалитьЗдравствуйте, Света.
ОтветитьУдалитьЯ хочу понять, почему у меня ответ в комментариях иногда на белом фоне, а иногда получается на фоне серой рамки...
Как мне убрать эту серую рамку, чтобы фон в комментариях был все время белый.
С уважением и благодарностью, Вика.
Вдогонку, и можно ли в комментариях шрифт поменять на другой?
ОтветитьУдалитьСветлана, спасибо огромное! У меня строчек, подлежащих замене, оказалось 4-е. Я чуть-чуть посомневалась, но потом применила и все работает! Еще раз спасибо!
ОтветитьУдалитьСветлана, большущее спасибо!
ОтветитьУдалитьВоспользовалась Вашими советами в правке шаблона - всё получилось :)
Этой функции мне так не хватало в блоге!
Света, а может Вы знете, как сделать, чтобы мне на электронную почту не приходили сообщения о моих собственных комментариях?
Светлана, подскажите, почему я не могу редактировать свое йкоммент, хотя карандашик сверху есть, но в сером круге и не активный, а по идее я могу же редактировать?
ОтветитьУдалитьА у меня почему-то не получилось даже после правки шаблона. Где ещё можно посмотреть? Заранее благодарю.
ОтветитьУдалитьИзвините,Светлана, уже получилось. Сразу после того,как в настройках поставила "Вложенное ниже сообщение"
ОтветитьУдалитьЗдравствуйте, Светлана. У меня есть одна проблема. Не подскажете, как "НАЗВАНИЕ СООБЩЕНИЯ" в блоге разместить по центру? Очень хотелось бы узнать. Заранее спасибо.:)
ОтветитьУдалитьДобавьте в стилях заголовка сообщения (это в HTML шаблона между h3.post-title {...}) строчку text-align: center;
УдалитьОгромное спасибо!
УдалитьСвета Ковалева - а это можно применить и к шапке блога ?
УдалитьМожно, Вика. Заголовок блога это всё что в .Header h1 {...}. Эту же строчку добавьте: text-align: center;
Удалить. Вы хотите центрировать название блога, я правильно поняла?
Да, Свет, но я попробовала так сделать, но у меня все так и осталось, по всей видимости это такой центр, а мне кажется, что она не ровно стоит.
УдалитьСпасибо, за помощь.
Так у вас, Вика, текстовое название или картинка в шапке? В том блоге, который в вашем профиле указан, картинка стоит, там нет заголовка, поэтому вы ничего и не увидели :).
УдалитьДа, картинка. Мне вот кажется, что она не ровно стоит, но я глянула с другого компьютера, вроде ровно, это наверное из -за того, что мне расширение не позволяет видеть у себя весь блог.
УдалитьСпасибо, Света.
Света,прошу помощи.Хотелось мне чтобы появилась кнопочка ОТВЕТИТЬ,но.т.к. я ничего в этом не понимаю,то нажала на Новый интерфейс и пропала Панель инструментов.Я не знаю как вернуться к прежнему виду.
ОтветитьУдалитьТеперь выглядит так:http://eva-wwwbloggercreate-blogg-eva.blogspot.com/2012/01/blog-post_24.html
ПОМОГИТЕ...
Помогите,захотелось чтобы появилась кнопочка Ответить,я нажала на новый интерфейс и пропала панель инструментов.
ОтветитьУдалитьЯ мало что умею.ПОМОГИТЕ!
Как вернуться к прежнему виду Сейчас я такая:http://eva-wwwbloggercreate-blogg-eva.blogspot.com/2012/01/blog-post_24.html
Не могу отправить сообщение.Я нечаянно нажала на новый интерфейс,в надежде получить кнопочку ОТВЕТ,и пропала панель инструментов.Ничего не умею,как вернуться к прежнему виду.
ОтветитьУдалитьСейчас я такая:http://eva-wwwbloggercreate-blogg-eva.blogspot.com/2012/01/blog-post_24.html
Коллеги, у меня после включения древовидных комментариев перестали отображаться фотки комментаторов. Шаблон совершенно стандартный, ничего не менял в HTML-коде. Вот пример: http://chivchalov.blogspot.com/2012/01/blog-post_10.html Даже моя фотка не отображается, но у меня она точно есть. Это как-нибудь лечится?
ОтветитьУдалитьАнтон, я думаю самое простое в вашем случае. В режиме редактирования Html сначала нажать кнопку СОХРАНИТЬ и сохранить текущую версию шаблона. Затем нажать на ссылку "Восстановить шаблоны виджетов по умолчанию" - лечит почти все.
УдалитьЖду известий о результатах.
Света
Я сегодня занимался этим все утро. Несколько раз нажимал на эту кнопку, причем менял разные шаблоны, сбрасывал все параметры по умолчанию, потом заходил в HTML, там тоже сбрасывал - ничего не помогает.
УдалитьАнтон, попробуйте перейти в старый интерфейс Blogger во вкладку "Настройки - Комментарии" и посмотрите, скорее всего у вас напротив "Показывать в комментариях изображения из профиля?" стоит "Нет", поставьте "Да" и сохраните. Аватары должны появиться.
УдалитьТочно! Спасибо! Мог бы и сам догадаться, эх…
УдалитьСвета, спасибо тебе за твой блог и твою помощь!!!
ОтветитьУдалитьУ меня видно всю ветку и всех коментаторов, только окментарии не видны...они белого цвета, что бы их увидеть нужно выделять синим весь текст.
ОтветитьУдалитьhttp://aloxa-alya.blogspot.com/2012/01/blog-post_28.html
Как это можно исправить?
Спасибо.
Спасибо, Светлана, за помощь, но у меня получилось интересно: в браузерах Опера и FF сработало нормально, а в Хроме - никак, хотя все настройки везде одинаковые. Жаль, я привыкла уже именно к Хрому. А ещё проблема со шрифтом в комментах, хочу изменить шрифт и увеличить интервал между строчками, но .comments .comments-content { у меня почему-то нет. Хотя шаблон "родной".
ОтветитьУдалитьклаааас, спасибо большое! мучался долго не мог включить Т_Т
ОтветитьУдалитьЗдравствуйте! Замечательный у вас блог! Спасибо за ценную информацию. Я пока не решился ставить себе древовидные комментарии (смущает лимит), но подумаю об этом - стандартные не очень то удобны, ответы смешиваются... Давайте дружить блогами :-), я, в любом случае, к вашему блогу присоединился и добавил ссылку на вас у себя - пусть все мои гости о вас узнают.
ОтветитьУдалитьУ меня всё благополучно разрешилось. Спасибо.
ОтветитьУдалитьСпасибо огромное!
ОтветитьУдалитьВопрос следующего плана: время публикации комментария при установке древовидной структуры начинает отставать на 12 часов и невозможно изменить формат его представления. Это лечится? И да - при любом другом формате комментариев дата отображается корректно
ОтветитьУдалитьТакая же ерунда, Дмитрий. Есть два варианта: либо оставить прежние комментарии, либо не показывать дату вообще. Чтобы не показывать дату перед ]]></b:skin> добавьте:
Удалить.datetime {
display:none;
}
Большое спасибо.
УдалитьСвета, спасибо все получилось, все статьи написаны просто и доступно. Спасибо за ваш блог и советы.
ОтветитьУдалитьБольшое спасибо за совет и за код. Помогло. Вы, случаем, не знаете, как заставить анонимов хотя бы емаил указывать?
ОтветитьУдалитьА Вы уберите анонимов как класс. Пусть комментируют через "Имя/URL". Только подсказку вывесите для особо непонятливых. У меня она такой вид имеет: "Хотите подписать свой комментарий, но у вас нет аккаунта? Выберите в выпадающем списке Имя/URL.
УдалитьВы сможете вписать свои имя или ник. Поле для указания URL можно оставить пустым."
> заставить анонимов хотя бы емаил указывать
УдалитьНа Blogger'е это не возможно. Правда, можно прикрутить стороннюю систему комментариев типа Discus и она уже будет заставлять комментаторов вводить о себе некоторую информацию.
Нет, sunctorus, если вы "уберете анонимов как класс. Пусть комментируют через "Имя/URL" - то комментировать через "Имя/URL" не получится, не у всех же есть OpenId. А выбора всего лишь 4: 1) участники блога, 2) люди у которых есть Google-аккаунт, 3) OpenId - свой сай поддерживающий OpenId или некоторые сайты (такие как Blogger, LiveJournal и тд) дают своим участникам возможность использования OpenId, 4) анонимы - если ты от балды написал URL и не можешь доказать, что он твой - ты ничем не лучше честного анонима.
УдалитьДа, пожалуй Вы правы. Правы в том, что при отключении "Anonimous" отключается и "Имя/URL". Но кое в чем вы все-таки не правы (если я Вас правильно понял) - "Имя/URL" и "OpenID" - два разных вида подписи. И первый из них не привязан ни к какому аккаунту.
УдалитьТогда я немного видоизменю свой совет. Анонимуса отключать не надо, а вот подсказка, что я привел выше, не помешает. Большинство подписывается анонимусом потому, что думают, что "Имя/URL" привязано к какому-то аккаунту. Если им пояснить обратное, то ников в комментариях станет существенно больше.
"Имя/URL" и "OpenID" - два разных вида подписи. И первый из них не привязан ни к какому аккаунту. - Вы поняли правильно.
УдалитьЧто до совета, вы правы! Сейчас очень модно писать что-то типа такого:
"Вы хотите оставить комментарий, но не знаете, КАК? Очень просто!
- Нажмите на стрелку рядом с окошком Подпись комментария.
- Выберите Имя/URL. (Никто не любит Анонимов!)
- Наберите своё имя, строчку URL можете оставить пустой.
- Нажмите Продолжить и теперь вы можете написать всё, о чём вы хотели! Спасибо!"
я так понял что если у меня много комментариев то часть из них работать не будет. так? у меня в одной записи более 1000 комментов. из за этой записи и думал сделать древовидные комментарии. теперь вот сомневаюсь нужно это или нет.
ОтветитьУдалитьПопробовать-то можно, вот тут коллега подсказывает, что у него как-то работает ... а у меня уже и проверить негде - на Blogger'е вот только это блог и остался и еще несколько старых и тестовых.
Удалить> Дело в том, что если у вас более 200 комментариев к посту, то
ОтветитьУдалить> новейшие комментарии сверх этих 200 показаны не будут, в
> предыдущей версии комментарии были разбиты на страницы по 200 штук
> Как с этим бороться?
Вообще-то, вы просто невнимательны. Под формой создания нового комментария, в самом низу есть ссылка "Еще". Нажмете ее и прямо на той же странице откроются еще 50 комментариев. Хотите больше? Прокручивает страницу до самого низа и снова жмете на эту ссылку.
Конструкция, прямо скажем, крайне неудобная. У меня в одном из блогов есть статья превысившая уже и 400 комментариев. Представляете, сколько мне приходится провозиться, прежде чем я доберусь до последнего комментария, чтобы ответить читателю? А ему сколько щелкать, чтобы прочитать ответ?..
Тем не менее, система деления по 200 комментариев все еще работает. В этом можно убедиться, добавив к ссылке на статью с большим количество комментариев хвостик "?commentPage=2". Отключается только пагинатор комментариев. Сейчас вот голову ломаю, как его вернуть не отказываясь при этом от древовидной структуры.
> Вообще-то, вы просто невнимательны. Под формой создания нового комментария, в самом низу есть ссылка "Еще". Нажмете ее и прямо на той же странице откроются еще 50 комментариев. Хотите больше? Прокручивает страницу до самого низа и снова жмете на эту ссылку. -- Может быть... У меня блогов с более чем 200 комментариями на Blogger'е не осталось. Пример, который приведен в статье уже работает на WordPress'е. На период написания поста, такой возможности прокручивать и добавлять комментарии еще не было. Рада, если она появилась.
УдалитьДайте ссылку, где посмотреть как работает ;)
Да вот, хотя бы здесь: http://monkrus.blogspot.com/2011/02/microsoft-windows-7-sp1-rus-eng-x86-x64_24.html
УдалитьТолько что туда заходил.
Спасибо, все увидела :)
УдалитьПростите, я маленько не в теме =) Что значит "заменяем вс ее вхождения?"
ОтветитьУдалитьДарья, а так и заменяем ищем-находим-заменяем, опять ищем-находим заменяем и т.д. получится 3-4 раза ;).
УдалитьУдачи во всем!
Света
Светлана, у меня этих строчек почему то очень много, около 10 ти точно! Это нормально?
УдалитьНа нестандартном шаблоне ни в какую не могу подключить древовидные комменты. Бьюсь неделю и так и сяк. Все по инструкциям. Кнопка ответить появляется, но она не активна и по нажатию ничего не происходит. Все настройки проверил, голова уже кипит. ух
ОтветитьУдалитьБыла такая же проблема. Решил просто поменял скрипт отвечающий за формирование комментариев. Где взял? На тестовом или любом другом своем блоге где комментарии работают верно нашел в коде скрпит искал по ключевику "threaded_comment_js".
УдалитьИ еще вопросец, уж извините, если не в тему. Только две вещи мне покоя не дают, одну я описал выше. А вторая вот - Mar 12, 2012 02:19 AM. Как убрать дату комментария? ну не нравится она мне и все. Так нет ж, никак ее вырвать не получается. Помогите, а?
ОтветитьУдалить*жалостливые глаза кота из Шрека*
Чуть повыше есть ответ. http://blogger4you.blogspot.com/2012/01/blogger-new-threaded-comment-look.html?showComment=1328988228043#c2131014232251392363
УдалитьУ меня такой вопрос: зачем лишняя операция на стадии 2а-2б? Какова цель в пункте 2а перевода в код со звездочкой, если в 2б полученный код со звездочкой тотчас же трансформируется дальше? Почему сразу эту строку:
ОтветитьУдалить<b:include data='post' name='comments'/>
...не поменять на этот код:
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
Или у меня глаз замылился и я не вижу чего-то очевидного?
Уже отвечала, Тимофей, выше на этот вопрос: "пункт а) здесь вообще самое главное! Потому что, если сказать коротко, заменяемая строка встречается в замещающем коде и если не выполнить пункт а) то получится бесконечная рекурсия --> можно сильно испортить свой шаблон :("
УдалитьВ общем, чтобы люди не путались, дала им простой четкий алгоритм ;).
Ага, теперь понял почему Вы так решили описать. Я просто использовал бы другой принцип изложения. Мол, найдите строку:
Удалить<b:include data='post' name='comments'/>
...и окружите ее кодом, как представлено ниже:
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
Немного по разному воспринимаем и, как следствие, по разному пишем :-)
Я пыталась 3 часа, и только прочитав ваше сообщение у меня получилось:)
УдалитьСпасибо вам и Светлане
Здравствуйте, Светлана. Меня зовут Кристина и я недавно открыла свой блог. Он нестандартный, поэтому я и вышла на вас. Все предельно ясно, не задаю вопросы почему так, а не эдак-делаю как написано. Вроде получилось. Под комментариями появились две кнопки "удалить" и "ответить". Но проблема в том, что кнопочка ответить не активная, т.е. даже не нажимается. Была бы вам очень благодарна в решении этой проблемы.
ОтветитьУдалитьСпасибо огромное за такую полезную статью и за всю работу, что вы делаете, помогая разобраться со многоими проблемами! Мучилась целый месяц, перепробовала все, но получилось только с вашей помощью! :)
ОтветитьУдалитьТак-с. С комментариями я разобрался (они были выключены в настройках у каждого сообщения). Теперь другой вопрос): Как их включить одновременно во всех записях? :)
ОтветитьУдалитьздравствуйте! а вот у меня вроде как шаблон не стандартный. строки все заменены (в коде все так вот и написано), но кнопочки «ответить» так и не появилось. заранее благодарю за ответ!
ОтветитьУдалитьСпасибо, вы мне очень помогли! У меня после 200-го комментария, комментарии перестали отображаться. Теперь все исправила!
ОтветитьУдалитьЧто-то тоже не вышло у меня, к сожалению
ОтветитьУдалитьПодскажите, как изменить фон в ответах на комментарии?
ОтветитьУдалитьЮлия, в этом комментарии ответ на ваш вопрос. За фон отвечает переменная background-color, вместо #ffffff поставьте значение того цвета, который вам нужен.
Удалить