Здравствуйте, дорогие читатели блога "Все для Blogger'а"!
Сегодня мы с вами поговорим о создании карты вашего блога. Способ создания карты блога на Blogger'е был известен давно, но до последнего времени я не чувствовала необходимости использовать карту блога для наших блогов размещенных на платформе Blogger. И только сконцентрировавшись на объяснении вопроса
сохранения/восстановления блога я решила, что карта блога станет самым простым способом сохранить url(адрес) постов, с тем чтобы при восстановлении поста попытаться восстановить его с его изначальным url.
Итак, что такое
карта блога? Карта блога - это перечень
всех постов вашего блога, они могут быть перечислены как в хронологическом порядке, так и по рубрикам.
I. Создаем карту блога, где посты перечислены в хронологическом порядке.
Пример 1.
Карта блога Blogger4you (Архив).
Пример 2.
Карта блога Windows to Russia.
1. Картой блога может быть либо обычный пост, либо страница вашего блога, это может быть даже гаджет типа (Html/JavaScript), который вы можетепоставить в боковой колонке или в подвале вашего блога.
2. Язык карты блога.
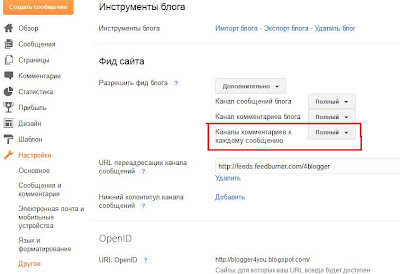
Если вы хотите, чтобы месяцы на вашей карте блога были написаны по-русски используйте скрипт http://blogger4you.narod.ru/JavaScript/blogger_archive.js в пункте 3(выделено розовым).
Если вы хотите, чтобы месяцы на вашей карте блога были написаны по-английски используйте скрипт http://blogger4you.narod.ru/JavaScript/blogger_archive1.js в пункте 4(выделено розовым).
Это единственная их разница двух скриптов.
3. Блог содержит меньше 500 постов. В режиме
Изменить Html вставьте в нужное место поста или страницы следующий код:
<script style="text/javascript" src="http://blogger4you.narod.ru/JavaScript/blogger_archive.js" charset="windows-1251"></script>
<script src="http://адрес-вашего-блога/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc"></script>
Замените адрес-вашего-блога на адрес вашего блога, для моего блога это будет blogger4you.blogspot.com
Нажмите
ПРОСМОТР, убедитесь, что скрипт работает и нажмите
СОХРАНИТЬ.
4. Блог содержит больше 500 постов. Приведенный выше скрипт будет работать в вашем блоге если у вас меньше 500 постов. Что делать если постов больше 500, 1000, 1500 и т.д? Именно такая ситуация сложилась в блоге Кайла "Windows to Russia". Для карты его блога код пришлось немного видоизменить.
<script style="text/javascript" src="http://blogger4you.narod.ru/JavaScript/blogger_archive1.js" charset="windows-1251"></script>
<script src="http://адрес-вашего-блога/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc"></script>
<script src="http://адрес-вашего-блога/feeds/posts/default?start-index=501&max-results=500&alt=json-in-script&callback=loadtoc"></script>
<script src="http://адрес-вашего-блога/feeds/posts/default?start-index=1001&max-results=500&alt=json-in-script&callback=loadtoc"></script>
<script src="http://адрес-вашего-блога/feeds/posts/default?start-index=1501&max-results=500&alt=json-in-script&callback=loadtoc"></script>
У верена, что если у вас в блоге больше 2000 постов вы догадаетесь в конце этого кода приписать:
<script src="http://адрес-вашего-блога/feeds/posts/default?start-index=2001&max-results=500&alt=json-in-script&callback=loadtoc"></script>
и, вообще, вы уже уловили закономерность, которую я в коде выделила светлозеленым шрифтом. Не так ли? ;)
II. Карта блога по рубрикам.
Особенности:
1) работает если в вашем блоге меньше 500 постов;
2) публикует пост во всех рубриках, в которых он размещен;
3) делае пометку New! для 10 последних постов;
Пример:
Карта блога Blogger4you по рубрикам.
Если вам нравится такое размещение постов в Карте блога, вствьте этот код в карту блога:
<script style="text/javascript" src="http://blogger4you.narod.ru/JavaScript/blogger_archive2.js" charset="windows-1251"></script>
<script src="http://адрес-вашего-блога/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc"></script>
III. Карта блога для целей бэкапа (сохранение url ваших постов).
Итак, вы уже создали карту блога. Теперь вы хотите
сохранить url всех постов блога. Нет ничего проще!
Откройте страницу карты вашего блога в режиме
Изменить Html. Сохраните (скопируйте в "Блокнот"), ваш текущий код карты блога. Замените кусочек выделенный в предыдущих примерах розовым на
http://blogger4you.narod.ru/JavaScript/blogger_archiveU.js и нажмите ПРОСМОТР и если все в порядке (да, карта блога стала немного менее симпатичной...) нажмите ОПУБЛИКОВАТЬ.
Теперь скопируйте получившуюся несимпатичную, но полезную карту блога к себе в Блокнот или Word (я уже скопировала) и отредактировав страницу карты блога, верните код карты блога к начальному состоянию, для чего замените http://blogger4you.narod.ru/JavaScript/blogger_archiveU.js
на
http://blogger4you.narod.ru/JavaScript/blogger_archive.js (карта блога на русском)
http://blogger4you.narod.ru/JavaScript/blogger_archive1.js (карта блога на английском)
http://blogger4you.narod.ru/JavaScript/blogger_archive2.js (посты по рубрикам)
в зависимости от вашего вкуса.
Всем здоровья в Новом году!
Ваша Света
 Комментарии и вопросы более чем приветствуются, нужна помощь - поможем!
Читать дальше...
Комментарии и вопросы более чем приветствуются, нужна помощь - поможем!
Читать дальше...